BRANCH BRAND GUIDELINES
Representing the Branch brand
Branch is a global brand, so it’s important to maintain a consistent look and feel throughout all visual and written representations of the company.
From logos, color, and typography, to high-level messaging, legal documentation, and founder bios — this guide has it all.
Please note: this is a living document that will be updated as our industry and company continue to change and grow.
Company logo and badge
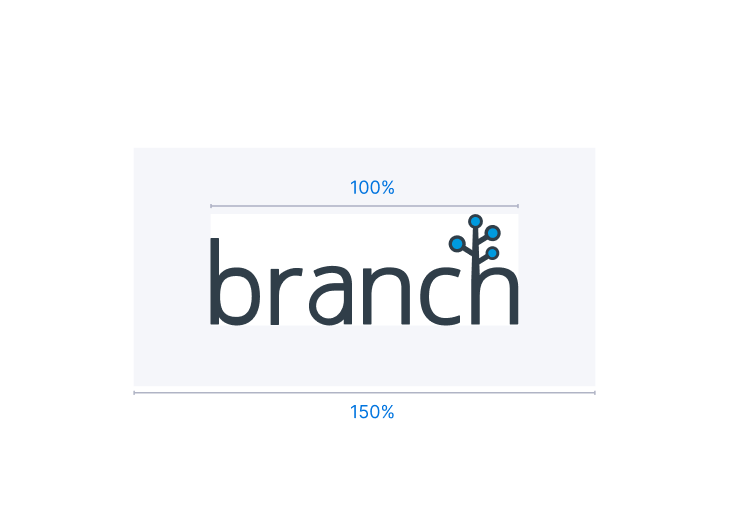
Often referred to as our word mark, our full Branch logo is a visual representation of who we are. Alternatively, the Branch badge is an iconic version of our logo without the word Branch being present. Your go-to in adding a logo to a branded design is the word mark, but some instances and designs require our simpler icon identity versus the word mark.
Logo display
Please use the logo exactly as it is provided.
Using the full-color logo is preferred. However, in some cases a full-color logo may not be practical or possible. For these instances, use the color-reversed logo as a secondary option.
Do not alter the color of the logo.
Do not lock up text to change the Branch name or add additional text, and/or skew the logo.
Do not apply any effects, overlay the logo on a low contrast photo, or lock up the badge with the word logo.
Do not change the Branch typography to any other than what is provided, move the nodes or add the nodes to alternate text, give the text a style, or alter the badge in any way.
Typography
Branch uses the typeface “Raleway” across all marketing and branded materials. Where possible, please use Raleway for Branch company summaries, founder introductions, or other blurbs about our company and team. If an alternate typeface is needed for the above listed content, please consider Arial.
Colors and styling
Our Branch blue is the hero of our design assets. Is it a color that acts as a visual brand cue. It is important we never change the values of this blue as it is synonymous with our written logo or badge.
Primary
Branch Blue
HEX: #0074DF
RGB: 0, 16, 223
CMYK: 81, 54, 0, 0
Branch Gradient A
HEX: #0074DF > #4DD4FF
RGB: 0, 88, 220 > 12, 234, 220
CMYK: 81, 54, 0, 0 > 55, 0, 37, 0
Branch Gradient B
HEX: #FFFFFF > #0CEADC > #4DD4FF
RGB: 255, 255, 255 > 101, 255, 227 > 0, 178, 254
CMYK: 0, 0, 0, 0 > 55, 0, 37, 0 > 56, 0, 6, 0
Secondary
Bright Blue
HEX: #4DD4FF
RGB: 77, 212, 255
CMYK: 56, 0, 6, 0
Bright Teal
HEX: #0CEADC
RGB: 12, 234, 220
CMYK: 55, 0, 37, 0
Bright Purple
HEX: #711DF4
RGB: 113, 29, 244
CMYK: 85, 92, 0, 0
Neutrals
White
HEX: #FFFFFF
RGB: 255, 255, 255
CMYK: 0, 0, 0, 0
Neutral 100
HEX: #F4F6FC
RGB: 244, 246, 252
CMYK: 3, 2, 0, 0
Neutral 200
HEX: #E4E7F5
RGB: 228, 231, 245
CMYK: 9, 6, 0, 0
Neutral 300
HEX: #BCC0D4
RGB: 188, 192, 212
CMYK: 25, 20, 7, 0
Neutral 400
HEX: #7C829F
RGB: 124, 130, 159
CMYK: 56, 46, 23, 1
Neutral 500
HEX: #4C5478
RGB: 76, 84, 120
CMYK: 78, 69, 31, 13
Neutral 600
HEX: #1F2852
RGB: 31, 40, 82
CMYK: 98, 91, 38, 35
Neutral 700
HEX: #050E3C
RGB: 5, 14, 60
CMYK: 100, 95, 40, 54
Limited Use
Green
HEX: #05A696
RGB: 5, 166, 150
CMYK: 75, 6, 46, 0
Red
HEX: #FB5F3D
RGB: 251, 95, 61
CMYK: 0, 78, 81, 0
Fuchsia
HEX: #CD3FFF
RGB: 205, 63, 255
CMYK: 25, 82, 0, 0
Yellow
HEX: #FFD600
RGB: 255, 214, 0
CMYK: 1, 13, 100, 0
Branch voice
The Branch voice is professional, insightful, innovative, and data-driven. We are a trusted resource for professionals working in a dynamic mobile ecosystem.
While formality varies across channels and in regard to topic, the core characteristics of the Branch voice are:
Things to avoid:
Colloquialisms and idioms
Extreme informality
Esoteric language
Insightful
Every piece of Branch content works to bring clarity and a fresh perspective to an emerging industry, presents a clear solution, or lays the foundation for industry expertise.
Professional
We are a global company with global customers. Our messaging is professional and concise to encourage clean translation around the globe.
Innovative
We enable brands to build and measure user experiences across all platforms. Our innovative solution is captured with innovative messaging, where we bring new ideas backed by data and industry experts to the table.
Data-driven
We offer the industry’s leading mobile attribution and deep linking platforms. Branch uses an academic perspective with data-driven conclusions to share industry updates.
Branch tone
Inclusivity and accessibility are our priority
As a global company, we work to ensure that readers from a variety of backgrounds, perspectives, and cultures feel included in our writing and can understand it, regardless of ability.
Branch abides by the following best practices for inclusivity:
- Use gender-neutral pronouns (they/them/their) in reference to unspecified individuals.
- When referring to persons with disabilities, emphasizing the person first – a person with a disability is not a disabled person.
- Be specific about race, avoid broad generalizations.
- Avoid regional phrases and slang, cultural references, and excessive jargon.
Branch abides by the following best practices for accessibility in writing:
- Use accurate, detailed alt text for all images.
- Improve readability with concise sentences and short paragraphs.
- Avoid directional language (e.g., “top left nav” or “below is a list”).
- Avoid abled language (e.g., users who are blind cannot “see more” and users with mobile disabilities might not “click here”).
Guidelines for using Branch Trademarks
A list of Branch’s registered and pending trademarks and guidelines for how to use or refer to Branch trademarks in publications are available at Branch’s Trademark List. For publicity inquiries or requests to use our names or trademarks, please submit any requests or inquiries to [email protected].
Please note: Though we maintain a trademark for “Branch Metrics,” publications should refer to the company name as “Branch.”
Branch founders
Branch was founded in 2014 by Alex Austin, Mike Molinet, Mada Seghete, and Dmitri Gaskin with a mission to create a more connected, open, and relevant digital ecosystem. Today, Branch is the mobile growth platform of choice for over 100,000 apps and 3 billion monthly users around the world, and is one of Silicon Valley’s fastest-growing unicorns.

Alex Austin
Co-founder
About
Alex is passionate about building things that solve real problems. As co-founder of Branch, Alex took his extensive background in consumer-focused mobile products and applied it to creating a technology that has become the standard in mobile deep linking.
Prior to Branch, he designed world record-setting thin film solar panel material, launched multiple semiconductor products from R&D to production, and built robotic solar panel manufacturing tools (including one that now bears his name). Alex has been published in the Journal of Applied Physics, has contributed to a book on nanotechnology, and has developed five granted patents. He holds an MS in Electrical Engineering as well as an MBA from Stanford University.

Mike Molinet
Co-founder
About
Mike is a co-founder of Branch and is obsessive about building products and streamlining inefficient processes with technology. Born and raised in NJ, he moved to Silicon Valley in 2012 with the dream to build a tech company. He holds a BS in Mechanical Engineering from Bucknell and an MBA from Stanford University. In between undergrad and his MBA, Mike spent 5 years in product development for 3M, where he launched over a dozen products and acquired ten patents.
Outside work, Mike spent eight years as a volunteer firefighter/EMT and is an avid woodworker (with dreams of becoming Branch’s Chief Carpentry Officer one day).

Mada Seghete
Co-founder
About
Mada co-founded Branch in 2014, masterminding the community-driven marketing strategy behind the company’s early, explosive success. Mada remains deeply involved in the company’s global culture initiatives, which have led to several industry awards. Born and raised in Romania, Mada came to the US to study Electrical and Computer Engineering at Cornell University and then earned her Masters of Engineering and MBA from Stanford.
Mada enjoys playing the latest viral mobile games, binge-watching the hottest sci-fi shows, and photographing Branch events. Mada regularly speaks about mobile growth at top global tech events, including Web Summit and SaaStr; she is the host for the How I Grew This podcast series and an instructor for a Growth Strategies course at Stanford Continuing Studies; and she invests in women founders as a partner for XFactor ventures. Additionally, Mada volunteers for CASA, where she mentors and advocates for children and youth in the foster care system.

Dmitri Gaskin
Co-founder
About
Dmitri co-founded Branch at age 19 with a decade of programming experience already under his belt, specializing in node.js and Drupal. At age 12 he gave his first technical talk. Prior to Branch, Dmitri was accepted into Stanford and dropped out after his first semester. He is an accomplished Klezmer accordion player, and a goatherd who recently started making artisan cheese. In 2015, he was named one of Forbes’ 30 under 30.
Branch Communities
Mobile Growth
Started in 2014 by Branch, the Mobile Growth community is a community of app developers, marketers, product managers, and anyone and everyone reaching for the same goal: to expand their brand’s presence in the mobile ecosystem.
Leaders in Mobile Growth
Started in 2022 by Branch, Leaders in Mobile Growth is an invite-only community bringing together cross-functional leaders from some of the top companies in mobile to exchange ideas and discuss how mobile has shifted and where it’s going next.
Want to see Branch in action?

Get Started
Google’s Privacy Sandbox and the User Lifecycle: Thriving in a Post-Identifier Deprecation Landscape
Blog
Mastering the User Journey From Offline to Online to Mobile
Blog
QR Codes, Privacy Sandbox, and the Future of Measurement: Here’s What You Missed at MAU
Blog