PregBuddy is an integrated health and wellness platform supporting women during their pregnancies. They offer personalized healthcare via peer support, organized information, expert access for nutrition, fitness and emotional advice and affordable access to essential products and services through their journey. PregBuddy has seen an early traction of over 35,000 users, and has been growing organically by 20%, month-over-month. The majority of our users are first-time moms, living in nuclear families who find PregBuddy application very useful like a companion throughout her journey. We caught up with the team behind PregBuddy to learn more about how it has used Branch to capitalize on mobile growth.
The Problems We Needed to Solve
We wanted to find technical solutions for two key pieces of functionality:
1. Building a guest view of the articles inside our Android app
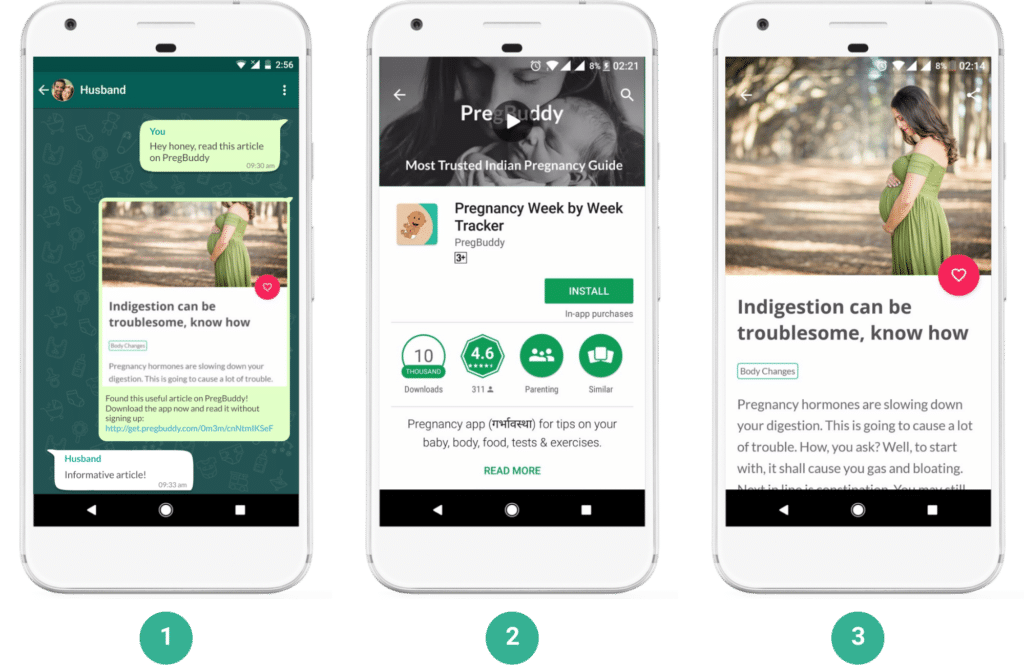
Expectant mothers want to share articles from PregBuddy with their better half, so that both can read and stay informed. The challenge was in the early days, we didn’t have a mobile website. Hence our articles were present only on the app, behind an authentication layer. This meant the father-to-be either had to log in or sign up on our app to read that article. There is a lot of friction when anyone who is not pregnant is asked to sign up on a pregnancy platform, so we wanted to make that experience smooth and seamless for both future parents.
2. Bringing users from Facebook Messenger to Android app
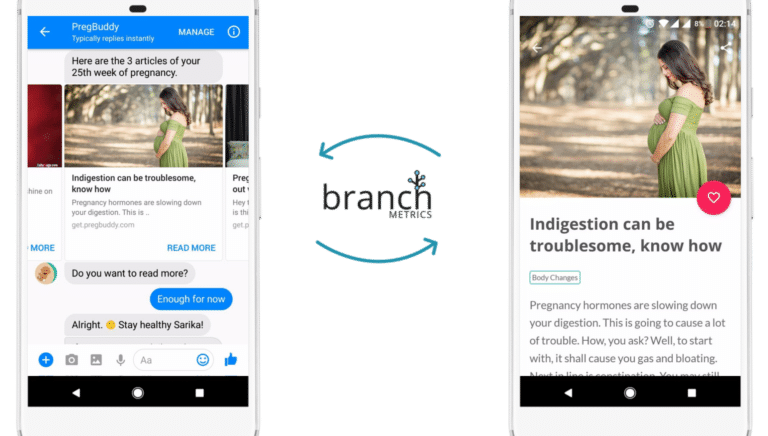
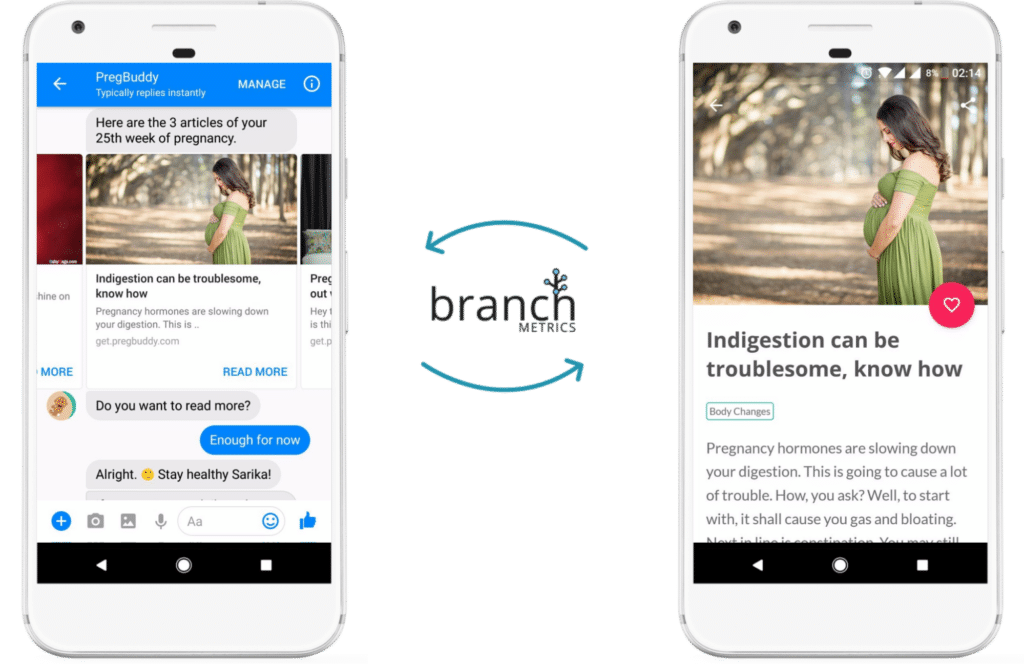
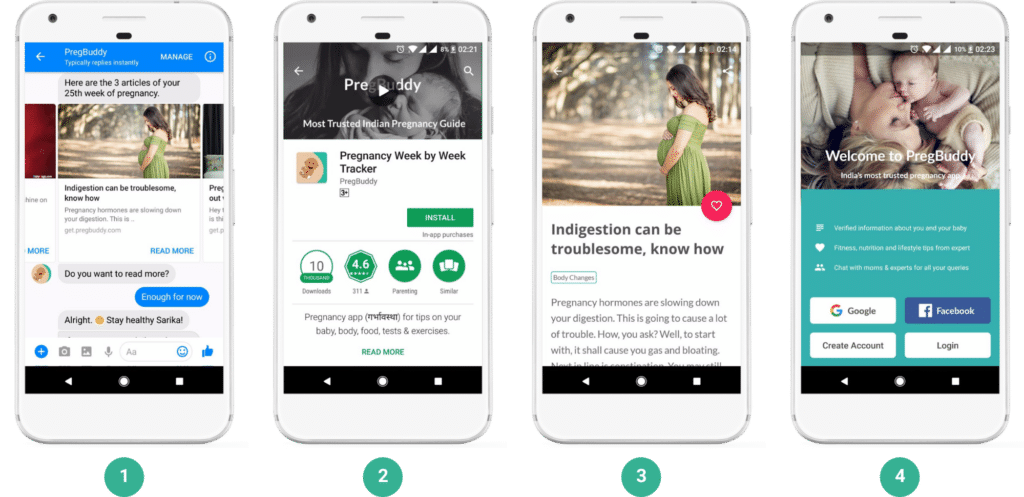
We allow any expectant mom to interact with PregBuddy via our Facebook Messenger bot. Our bot is capable of answering certain questions and showing relevant article snippets based on her current week of pregnancy. To read the entire article, we could show a mobile web view within the Messenger app itself, but we didn’t have one at that time. We wanted to make sure an expectant mom could read any number of articles by seamlessly transitioning from the bot to our Android app, without even signing up.
Solutions We Considered
In the beginning, we were planning to generate our own deep links and handle deferred deep linking using a custom system. When we looked at the solution Branch was offering and how easy it was, we decided to go ahead with it for faster go-to-market. Although it was a very new feature at the time, we also used Branch to index all the generated URLs automatically, thus helping us build our search engine optimization. We implemented our app indexing via Branch because Google’s App Indexing system required us to have weblinks, but we were app-only at that time.
How We Built It With Branch
Within our native app, we allowed users to share article links with friends/family via any medium. These article links were generated using the Branch SDK. Upon clicking a link, the receiver was able to preview the entire article, and could download the app to read more concent. After downloading, Branch would be automatically deep linked the receiver to the article that was shared, allowing them to read the entire article without signing up first.
We used a similar flow for our Messenger bot. Expectant moms were shown article snippets based on their requested topics. We used Facebook Messenger’s built in Carousel structure to display articles that the user could choose from. Each article had an associated Branch URL, which was set as the appropriate attribute in the carousel structure as follows:
params = {
"access_token": BOT_ACCESS_TOKEN
}
headers = {
"Content-Type": "application/json"
}
data = json.dumps({
"recipient":
{
"id": recipient_id
},
"message":
{
"attachment":
{
"type":"template",
"payload":
{
"template_type": "generic",
"elements":
[
{
"title": article_title1,
"item_url": branch_url1,
"image_url": img_url1,
"subtitle": article_description1,
"buttons":[
{
"type": "web_url",
"url": branch_url1,
"title": "Read more"
}
]
},
{
"title": article_title2,
"item_url": branch_url2,
"image_url": img_url2,
"subtitle": article_description2,
"buttons":[
{
"type": "web_url",
"url": branch_url2,
"title": "Read more"
}
]
},
{
"title": article_title3,
"item_url": branch_url3,
"image_url": img_url3,
"subtitle": article_description3,
"buttons":[
{
"type": "web_url",
"url": branch_url3,
"title": "Read more"
}
]
}
]
}
}
}
})
# send the carousel message to the user
r = requests.post("https://graph.facebook.com/v2.6/me/messages", params=params, headers=headers, data=data)
Upon clicking or tapping a carousel item to read the entire article, users were redirected to the Play Store to install the app. After installation, they were taken directly to read the entire article without needing to register or sign in. We accomplished this by checking for the {code}articleId{code}, which is a referring parameter in our Branch links. If this parameter existed, we would show the corresponding article. If not, we would continue with our standard onboarding experience.
// check if it is an Auto Deep Link Launch
if(Branch.isAutoDeepLinkLaunch(this)) {
String articleId =
Branch.getInstance().getLatestReferringParams().getString("article_id");
mArticle = DBHelper.getArticle(articleId);
} else {
// get the article from intent
mArticle = getIntent().getParcelableExtra("article");
}
Creating Branch links to share articles is equally easy. We simply build a BranchUniversalObject, and then use it to generate a URL and list for Google App Indexing:
// create a BranchUniversalObject
branchUniversalObject =
new BranchUniversalObject().setCanonicalIdentifier("article/" + articleId)
.setCanonicalUrl("https://get.pregbuddy.com/article/" + articleId)
.setTitle(title)
.setContentDescription(description)
.setContentIndexingMode(BranchUniversalObject.CONTENT_INDEX_MODE.PUBLIC)
.addContentMetadata("article_id", articleId);
// call list on Google Search to add the item to the index
branchUniversalObject.userCompletedAction(BranchEvent.VIEW);
branchUniversalObject.listOnGoogleSearch(mCtx);
// call list on Google Search to add the item to the index
LinkProperties linkProperties = new LinkProperties().setChannel("facebook")
.setFeature("sharing");
branchUniversalObject.generateShortUrl(mCtx, linkProperties,
new Branch.BranchLinkCreateListener() {
@Override public void onLinkCreate(String url, BranchError error) {
mUrl = url;
// handle on success link create
} });
Results
In the month after our Branch integration went live, we saw an increase in our organic installs of over 10%, as users were getting redirected from our Facebook messenger bot. We also noticed the total number of articles shared had gone up by 40% and the number of shares per user had increased by 1.3x. To verify these results, we reached out to our users who shared our articles with their partners, and they told us they liked the seamlessness with which they were able to share content between each other, without any discomfort.
Conclusion
Branch links helped us build a seamless integration between our Messenger bot and our Android application. By using Branch, PregBuddy has made it easier for thousands of expectant mothers to keep themselves informed, and share their journeys with their partners.