BRANCH LINKS
User experience and measurement perfected
Direct and deferred deep links you can count on
Learn more about deep linkingUnveil the magic of Branch links
Create links
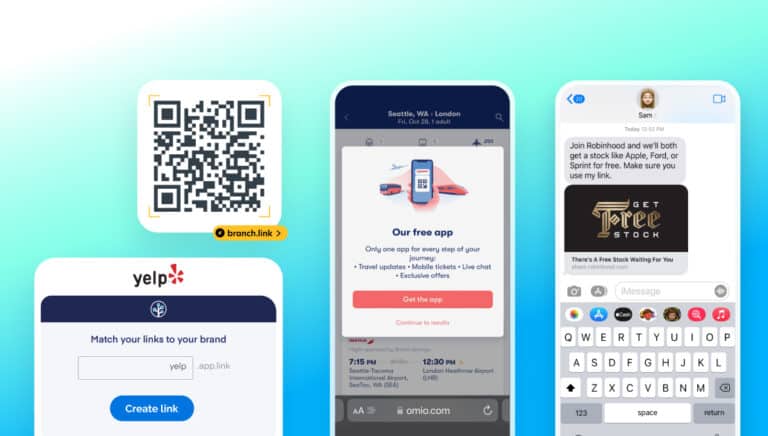
The first step toward deep linking greatness is creating a Branch link. Once you’ve signed up with Branch, you can easily change your links to something like you.app.link, or add your own domain. Then you can create a link in multiple ways.
Quick Links
The Quick Link creator in the Dashboard allows anyone to create a Branch link or a QR code without technical know-how. You can still customize the appearance, redirects, and other aspects of the link, but no coding is necessary. It’s easy to fill in open graph tags so your links look great on social media.
API
Branch provides different APIs for exporting your campaign data into your internal data systems, deep linking, and attribution. For instance – if you want to send a unique link to every user on your email list, you can use our Deep Linking APIs to create Branch links in bulk. Your app makes a call to us, and we return Branch links or QR codes.
Chrome extension: Branch Link Creator
Create Branch links directly from your Chrome browser. Once installed, this handy resource returns a link or a QR code for the web page of your choice. From there, you can analyze the attribution data within the Branch Dashboard.
Dynamic long links
If you’re creating lots of links and you don’t want to call the API, you can use dynamic long links by manually appending query string parameters to your link. You can deliver Branch links to your users this way without ever making a call to us.
Mobile SDK
When you’ve integrated the Mobile SDK, you can create a Branch link every time a user clicks to share or invite another user from within your app. Your app makes a call to us, and we return a Branch link or a QR code.
Third-party integrations
Create Branch links through our third-party integrations – including email service providers and social media platforms.
Web SDK
When you’ve integrated the Web SDK, you can create a Branch link every time a user clicks to share or invite another user from within your website, or direct users straight to your app from your website. Your website makes a call to us, and we return a Branch link or a QR code.
Ad Links
If you’re running paid advertising campaigns, you’ll want to create a Branch Ad Link so we can accurately attribute resulting app conversions to the appropriate advertising partner. Branch Ad Links support deferred deep linking, Android App Links, and iOS Universal Links, as well as web and app conversions. All Branch Ad Links are uniquely built to support a specific advertising partner.
2. Tie data to links
No matter which approach(es) you choose for creating Branch links, you can always associate each link with data. In the Dashboard’s Quick Link creator, that means filling in some form fields, or with the programmatic routes, it means writing a key-value data dictionary with whatever information you like, including data points like:
Channel:
The medium you use to distribute the link
e.g. Facebook, email, SMS
Feature:
The action associated with creating link
e.g. share, invite, deal, gift
Campaign:
The marketing push associated with a link
e.g. “Fall Sale,” “Launch Event”
Tags:
Unlimited free-form tags associated with a link
e.g. boots, recipes, paid
3. Click links
When clicked, Branch links route users to their desired content directly in your app or website – with redirecting capabilities baked in to ensure a seamless journey in the event users don’t have your app installed.
We use various matching mechanisms to detect your users’ device, operating system, and browser, and combine that with cookies to either remember or check whether they have the app installed. We always use the method with the highest confidence rate — allowing you to pass data through to the app and attribute app sessions back to the source. Then we can redirect them for an optimal experience.
Branch Links always work as intended — and include reliable deferred deep linking for when the app isn’t installed.
4. Use data
The Mobile SDK is an optional way to create links, but an essential part of interpreting deep links and their data. The Mobile SDK calls Branch on app open, retrieves link data, and makes sure that data is available to your app.
The long-standing challenge with deep linking to apps has been that any data associated with a link – like where the user originated and where they should go – gets lost at the app store. As soon as your app opens, it makes a call to Branch using the Mobile SDK. We match that app open to the original link click, even if there was a detour through the app store.
When a match is made, we send the data associated with that link and the link click back to your app. Branch links support full attribution and analytics, allowing you to use that data however you wish. You could use an image associated with a link to personalize onboarding, or, of course, deep link directly to app content.

5. Matching accuracy
How can you be certain to recognize users when they have come into your app from a broad set of potential customer touchpoints? That’s where matching accuracy comes in. On the traditional web, matching accuracy is easy: you’re staying within the same channel and one page leads seamlessly to the other.
There are several mechanisms Branch makes available for customers to pass data through to the app and attribute app sessions back to the source (where customers determine that such use is consistent with applicable law and relevant platform policies). We always use the method with the highest confidence rate.
When we are 100% confident, the deep link data will contain the variable +match_guaranteed=true – ensuring an optimal user experience in this unique approach.
Matching users who go from the web into a mobile app is an art; users are constantly changing channels and it is not easy to trace the identity from one to the other. By being focused on the user and providing them with a seamless experience, Branch does this better than anyone else in the industry.
For full details on how Branch matches users, visit our docs.
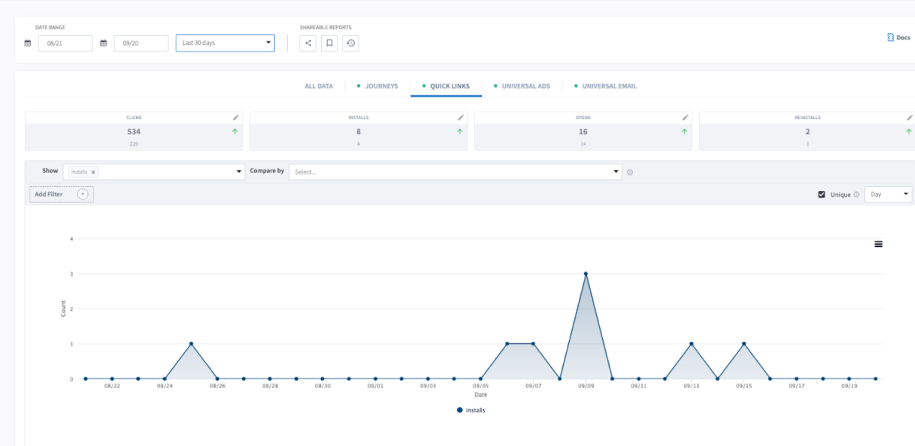
6. Analytics Dashboard
All of the data associated with links, link clicks, attribution credit, and app use is available to you via the Dashboard. Here’s just a sample of all that you can learn from this data:
- Views, clicks, and installs for specific pieces of content
- Channels that drive the most downloads
- Users that contribute the most referrals
For a more in-depth explanation of how Branch deep linking works, visit our docs.

Ready to get started?
Dive into Deep Linking with Branch

Deep Linking Benefits And Best Practices

What Is a Mobile Linking Platform (MLP) and Why Do You Need One?