Here at Branch we are obsessed with deep linking. We made it our mission to make it easy for app developers to link to any piece of content in their app, whether a user has the app already installed or not, practically making apps function more like the web.
One thing that makes the web great is that every link takes you to the content it was meant to – a scandalous news article link or sharing a cool jacket with your friend takes you straight to the content you were meant to see. So why wouldn’t links to an app work the same way? When we built our deep links, we built them making sure we could enable developers to structure and link to their app to do just that.
To achieve that goal, we tried to make both the link creation and link clicking as flexible and as seamless as possible.
Creating deferred deep links
While all links have the same structure and can have data bundled with them, they can be created in a few different ways:
- In our mobile SDKs: every time a user clicks to share or invite another user, a new link is generated for that action. An example might be when someone wants to share some specific content from the app, they click “Share” and we generate a link unique to that exact sharing scenario and content. That way, a developer can customize the post-install experience for the next generation user to the exact context of the share (whether it’s a piece of content, the sharer’s personal photo, or other customizations).
- Web SDK: similarly, you can create links on the fly on your web page that can pass data through an install of your mobile app. You can use this to build a cross-platform referral program, for example.
- HTTP API: a common use case is to batch-create links customized to each of your users for a specific campaign. For example, if you have 200,000 users and want to send them each a unique install link, you can use our API to create 200,000 unique links – one for each person.
- Dashboard: you can manually create custom links that can be tracked and analyzed, such as for marketing emails or blog posts.
Additionally, we wanted to make sure our developers choose what the links looks like, so we came up with two ways of customizing and white labeling our links:
- Using a custom domain name (contact us for details on setting this up)
- Customizing the URL slug, e.g. https://bnc.lt/fall2014discount
Bundling data with the link
In order for a link to work the same way it would work on the web, the deep link address must be available after install every time – regardless if the user had the app already or not before clicking on the link. The problem with most deep linking solutions that simply use the URI scheme is that the deep link and the data bundled with the link are not available after install. We wanted to make this process better by actually enabling our links to pass data “through” install, including things like:
- the content you want the user taken to
- referring user IDs
- channel
- the place in the app where the link was shared
- amount of credits you want to award them because they came from that link
Just like a web link, we do not limit the amount of data that can be stored in the link. We also don’t show the info in the link – instead we store it all securely and anonymously on our servers and make it available to you right after a user has installed.
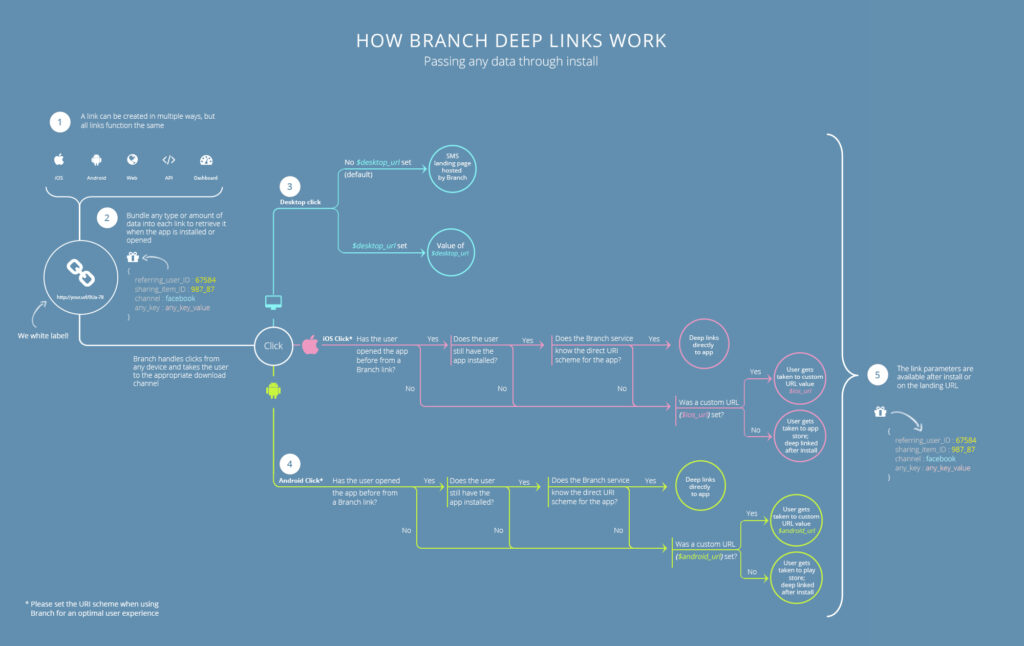
Click behavior on desktop
Our smart links detect the platform a user clicks from and takes them to the appropriate content. You don’t need separate links for iOS, Android or Desktop anymore. You just tell us your app store and web URLs for each scenario, and we make the routing happen, ensuring that your users convert at the highest possible rate.
When a user clicks on a desktop, we (by default) present them with a page allowing them to resend themselves the link via SMS, or we if you have a web version of the app content you are intending them to see we take them to that content.
If you want your users to be taken to the mobile content but also to retain the option of sending themselves the link they clicked via SMS, you can use our universal app banner on your web page that shows an app banner with an SMS input, or you can use more advanced Web SDK JavaScript with your own HTML widget. If the user was routed to that Web SDK-enabled site from one of our links, we remember that referring link data and continue the link flow.
When a user clicks a Branch link on a mobile device, there are three places they can be redirected to: (i) deep link into the app, (ii) deep link into the app store (retaining the data post-install), or (iii) a custom/web destination.
Click behavior on mobile
The best user experience is possible when the user can be deep linked straight into the app. However, this is not always possible, so we built our links to make sure that the link data is still available under each edge scenario.
Getting the parameters after install or open
Once the user has installed or opened your app, the Branch SDK will retrieve the data dictionary associated with the link the user came from. You can use these parameters to route the user to the appropriate place within the app or for other analytics or messaging.
Below is the whole diagram of how our links work, from start to finish. You may click on the image to view a larger size. You may also click here to learn about how Branch fuels mobile growth at every step in the mobile user process.
For every possible scenario, we make sure that ultimately you get the data you bundled with the link right when the app is opened so 100% of the time you take the user to the right spot in the app, making you app function more like the web.
If you are looking for a technical guide on implementing our Branch links, you can find that in our documentation.