No matter your business, consumers increasingly demand that their specific needs and wants are met through accelerated service, relevant offers, easier connection among their devices, or more personalized interactions. In fact, according to Salesforce, 73% of consumers expect experiences to be better as technology advances and 79% said that customer experiences should be better considering all the data companies collect.
Clearly, catering to the customer experience is paramount. And there’s a surprisingly easy way to improve customer experience while collecting valuable insights into user behavior. Enter deferred deep links.
What are deferred deep links, anyway?
To understand deferred deep links, you must first understand what deep links are. Deep links direct users directly to a specific page in your mobile app or website rather than a generic homepage. Direct deep links take users to the correct app content when the user already has the app installed, which keeps users from getting lost or frustrated by not receiving the content they anticipate.
Deferred deep links are even more innovative: They keep context and route new users to specific content through an install. The link will first redirect to the Apple App Store or Google Play Store, and once the app is downloaded and opened, the user will be taken to the content they expect.
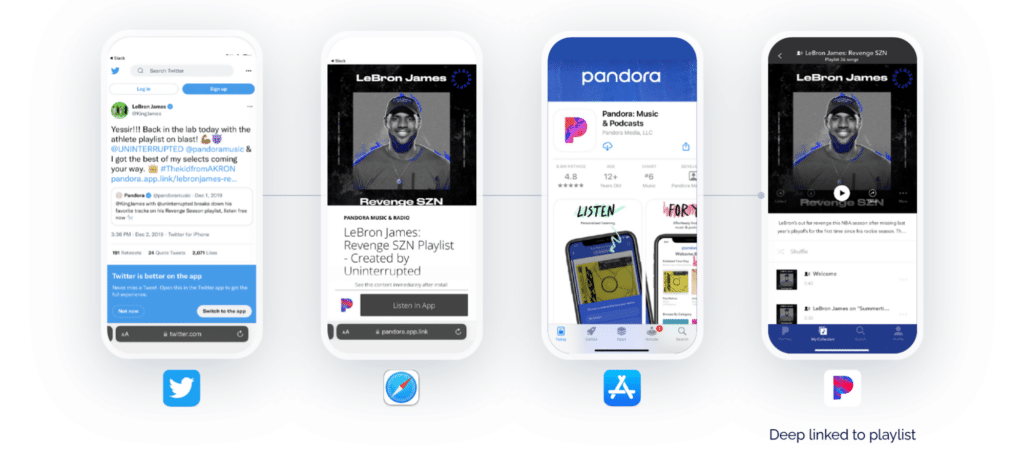
In this example, LeBron shares a playlist on X (formerly Twitter). When a user clicks the link on their mobile phone, they will be taken to the playlist with a banner that asks the user to listen in the app. If the user has the app, they will be taken directly to the playlist in the app. If they are a first-time user that doesn’t have the app, the deferred deep link “knows” this. It sends the user to the App Store to download the app and then automatically opens the playlist in the app, creating an engaging, seamless user experience.
Deferred deep linking enables better user experiences by connecting users to their desired content, facilitating personalized experiences and interactions, and breaking down app barriers. You can even use a single deep link across all your channels: email, ads, SMS, QR codes, smart banners, in-app notifications, social media, and more. Plus, deep link data allows businesses to better understand user behavior, continuously optimize user journeys and marketing campaigns, boost user engagement, and increase conversion rates.
How to set up deferred deep linking on iOS
Now, let’s examine how to actually set up deferred deep links on iOS using Branch.
If you have set up the Branch iOS SDK correctly, deferred deep linking should work out of the box for many of your iOS users. However, for users who have opted for an iCloud+ subscription, an option called Private Relay is enabled by default. Private Relay masks the IP address of the user and prevents Branch from accurately matching user sessions.
For such cases, Branch has a solution called NativeLink that helps you achieve deferred deep linking. NativeLink is an on-device solution that does not require the use of an IP address. Instead, it gives users the choice to copy the deep link content to their clipboard and later accesses it from within the app to deep link them to the right page.
How to implement NativeLink in your app
Step 1: Enable NativeLink on the Dashboard
On the Branch Dashboard, head to the Configuration section and click on the “Enable NativeLink” checkbox.
You will also notice an audience rule that defines which set of users will use NativeLink.
There are three options:
- All iOS Traffic (All Browsers): All users on iOS will use NativeLink when the app is not installed.
- All iOS 15+ Traffic (All Browsers): All users who are using iOS 15 or later will use NativeLink when the app is not installed. Users on older versions of iOS will be deferred deep linked using the IP address.
- Only iOS Private Relay Traffic (Safari & In-App Safari Browsers): All users who have the Private Relay feature enabled will use NativeLink when the app is not installed. Users who don’t have Private Relay enabled will be deferred deep linked using the IP address.
Step 2: Implement the method to check pasteboard in your app
Your app needs to check the contents of the pasteboard so that NativeLink can be achieved. Add this line of code before the Branch SDK initializes:
Branch.getInstance().checkPasteboardOnInstall()
If the user is on iOS 16 or later, they will see a paste prompt when your app reads the clipboard content.
For developers who want to customize this prompt, Apple provides the UIPasteControl class as an alternative. If you are planning to useUIPasteControl, avoid calling checkPasteboardOnInstall on iOS 16+ devices like this:
if #available(iOS 16.0, *) {
// Don’t check pasteboard on install, instead utilize UIPasteControl
} else if #available(iOS 15.0, *) {
// Call `checkPasteboardOnInstall()` before Branch initialization
branch.checkPasteboardOnInstall()
}
Then, to send the clipboard data to Branch, configure your UIPasteControl’s target and add the following function as part of the paste(itemProviders:) function:
Branch.getInstance().passPaste(itemProviders)
Alternatively, Branch also provides a wrapper class BranchPasteControl to automatically pass clipboard content to the Branch SDK from UIPasteControl.
You can set up a BranchPasteControl button like this:
// Inside the ViewController
if #available(iOS 16.0, *) {
// Setup `UIPasteControl` configuration
let pcConfig = UIPasteControl.Configuration()
pcConfig.baseBackgroundColor = UIColor.blue
pcConfig.displayMode = UIPasteControl.DisplayMode.iconOnly
// Create frame and button
let frameDimension = CGRect(x: 0, y: 0, width: 40, height: 40)
let bc = BranchPasteControl(frame: frameDimension, andConfiguration: pcConfig)
// Add `BranchPasteControl()` button to superview
view.addSubview(bc)
}
All set
Now you can start using deferred deep links on iOS! If you run into any issues or have additional questions, reach out to our team.