It’s been nearly 2 years since Apple sounded the bell to officially make URI schemes impossible to use in Safari due to the horrible error modal. Then, over a year ago, Facebook effectively broke URI schemes on iOS as well by no longer supporting their own App Links standard. In case you haven’t been following this saga, the tl;dr of it is that URI schemes still work fine when the app is installed. However, when the app is not installed, the user will see a terrible error message.

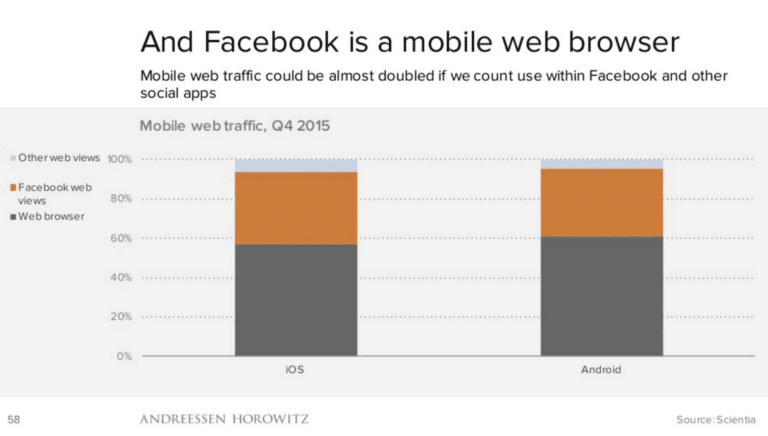
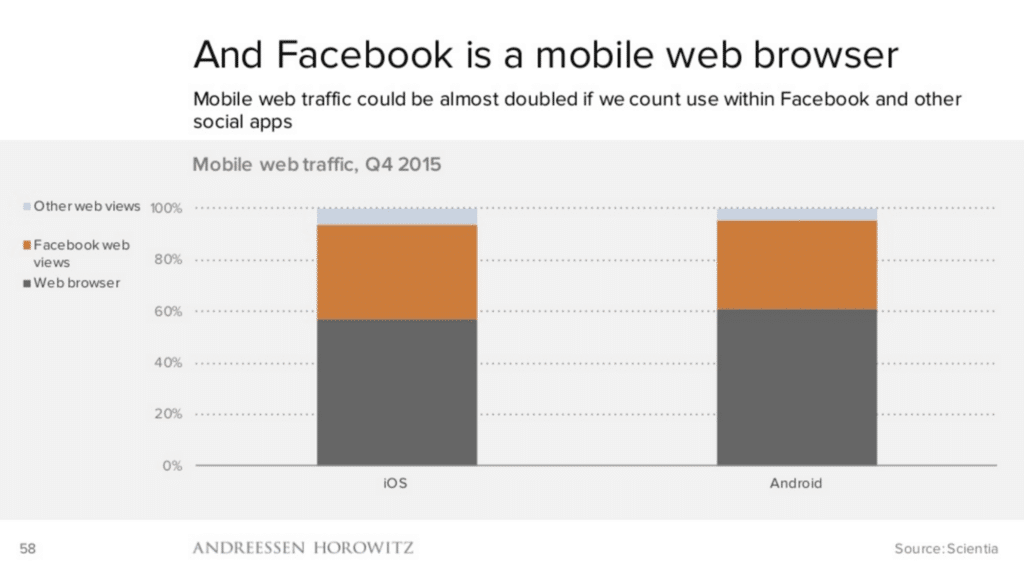
Yuck. Error messages are a big no-no for us, while for some reason the rest of the “deep linking industry” feels they are acceptable (not to name any names). At Branch, we care very deeply for high-quality user experiences—especially for users that don’t have your app installed, as these are likely the most skeptical audiences you have. This is why we push everyone to enable Universal Links on their Branch links. Unfortunately, as most of you know, Universal Links are far from universal. A16Z published a presentation in 2015 showing that Facebook’s browser is nearly half of all mobile web traffic, which I’m sure has grown in dominance. As you should know, Facebook does not support Universal Links.
So what are we to do in a world where Universal Links don’t work and it’s every platform’s intention to ensure that URI schemes don’t work as well? Outsmart the platforms, of course.
Introducing URI Redirect Mode Controls
As described above, our default mode of operating is to not risk showing an error message to the user, so—by default—we never use URI schemes in Safari or Facebook on iOS. This means Branch links will redirect to the App Store or fallback to your website, rather than risk opening the app.
We realize that this conservative blanket policy might be a bit frustrating for some, so we’re introducing two new redirect modes that can be enabled globally or on a per-link basis:
- Default: Conservative
- New: Intelligent
- New: Forceful
Both Intelligent and Forceful redirect modes will use URI schemes across all browsers, even if there is the possibility of showing an error message when the app is not installed. This means that if you’re using one of these new redirect modes, and the criteria are met, and a user currently has your app installed, and Universal Links fail when the user clicks a link in Safari or other broken browsers (which sadly happens too often)… Branch will open up the app using URI schemes, as if it were 2014 again.
So what’s the difference between Intelligent and Forceful?
- Forceful will attempt to open up the app 100% of the time a link is clicked. This should be used only when you know the link is being sent to users that have the app. This way, the only error messages seen are with users who have previously uninstalled.
- Intelligent redirection is just what it sounds like. Since Branch has a massive pool of cookies tied to device signals, we know if your app is installed when the user clicks the link. We use this intelligence to determine when to use URI schemes. If we have the history that the user installed your app, we’ll use URI schemes to open up the app. Otherwise, we use our default conservative mode.
Eventually, we’d like to shift the default mode from conservative -> intelligent, but for now we’re going to roll this out gradually. We’d love your feedback as you begin experimenting.
How do I get started with my links?
If you’re a mobile linking nerd like we all are at Branch, you’re probably pretty excited to test this out right away. Don’t worry, it’s easy to get started. When you create your links and you want to enable the redirect mode, just add in the appropriate value to the deep link data as shown in the table below.
|
Key |
Value |
Description |
|
$uri_redirect_mode |
0 |
Conservative default mode. This is the default value that yields the standard behavior where we don’t try to open the app if the user could see an error. |
|
$uri_redirect_mode |
1 |
Intelligent redirect mode. Same behavior as 0 until we know the user has the app installed through Branch link graph data. In that case, force URI schemes to open the app. |
|
$uri_redirect_mode |
2 |
Forceful redirect mode. Always try to force open the app, even if it risks showing an error message when the app is not installed. |
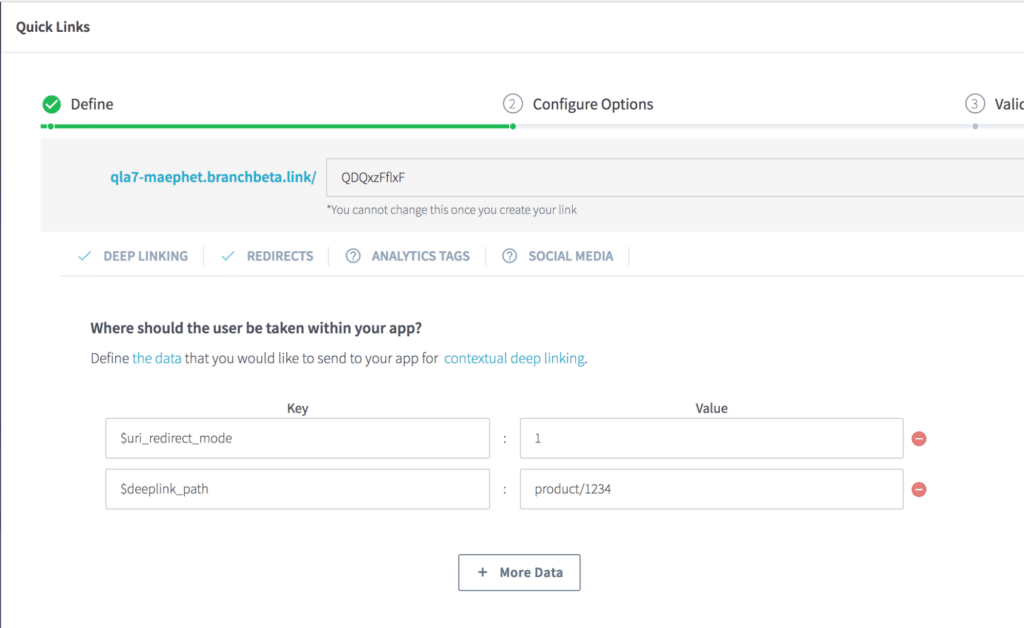
Here’s a screenshot of me adding it to a specific link in the quick links creator for an upcoming campaign I was going to run for product id 1234. Note that I also specified a deep link path for my URI scheme so that it would trigger myapp://product/1234 rather than the default value that Branch uses of myapp://open. You can read more about the various deep link path control parameters here.
It’s that easy.
How can I add some of this Branch magic to my own website?
You’ve got a lot of mobile web traffic already? And a significant amount of it is trapped on your mobile site despite having the app already? Don’t sweat it. All that fancy client-side Javascript that powers the URI schemes in Branch redirects can actually be automatically injected into your own website on page load. The following snippet is for when you leverage Journeys to show some app-specific CTA up on your site.
<script type="text/javascript">
// load the Branch web lib
(function(b,r,a,n,c,h,_,s,d,k){if(!b[n]||!b[n]._q){for(;s<_.length;)c(h,_[s++]);d=r.createElement(a);d.async=1;d.src="build.min.js";k=r.getElementsByTagName(a)[0];k.parentNode.insertBefore(d,k);b[n]=h}})(window,document,"script","branch",function(b,r){b[r]=function(){b._q.push([r,arguments])}},{_q:[],_v:1},"addListener applyCode banner closeBanner creditHistory credits data deepview deepviewCta first getCode init link logout redeem referrals removeListener sendSMS setBranchViewData setIdentity track validateCode".split(" "), 0);
// init Branch and pass in your preference to open the app
branch.init('BRANCH_KEY');
// Trigger your Journeys banner to auto open the app and use the correct redirect mode
branch.setBranchViewData({
'$uri_redirect_mode': 1,
'open_app': true
});
</script>
If you’re not using Journeys, but still want all of this deep linking magic, you can check out our deepview() call in the web SDK here.
What’s that? You love these advanced redirect modes so much that you want to enable them globally? That’s great news! For now, unfortunately, we don’t expose global controls on the dashboard. These are coming very soon to the link settings. In the meantime, your friendly Branch integrations team can enable these globally for you via a behind-the-scenes toggle switch. Just send a note to integrations@branch.io to get started.