Smart banners, like Branch Journeys, are powerful web-to-app acquisition tools. These banners help you convert website visitors into loyal app users, whether they come from paid or organic channels, on desktop or mobile. For brands with significant web traffic, this means driving app adoption without relying solely on expensive app install ads. And getting more users to your app means more opportunities for engagement, cross-selling, upselling, promotions, and loyalty. In fact, according to Branch research, app users are twice as likely to make purchases, and they return to the app once they’ve installed it.
First, let’s examine how smart banners work to boost web-to-app conversions.
Journeys are really smart smart banners
Journeys are incredibly “smart” smart banners that enable you to target website visitors with a personalized pathway to the app. When a user taps a Journeys banner, they’re automatically directed to the page or app screen of your choosing, even if they have to install the app first. To increase the likelihood of conversions, you can easily create multiple design variations, personalize messaging, and target relevant sales promotions or events.

For instance, during your holiday campaign, which might include an email campaign, push notifications, paid ads, and SMS, it’s unlikely that you’ll reach all your desired app users through those channels alone. Smart banners help bridge that gap by capturing organic mobile website visitors and converting them to higher-value app users. Plus, Journeys smart banners can specifically target web visitors coming from your holiday campaign who haven’t installed your app yet.
Personalizing the Journeys user experience can increase click-through rates (CTRs) sixfold compared to a standard web banner.

Here are five best practices to get the most out of your Journeys smart banners.
1. Target the right audience
When kicking off your smart banner strategy, the number of targeting possibilities can be overwhelming. Start by categorizing your visitors based on their intent and position in the conversion funnel.
- Top of funnel: For low- or unknown-intent visitors, use a smaller, less intrusive banner. A floating button or a standard top/bottom banner works well here. Target first-time web visitors, non-app users, or infrequent visitors.
- Middle of funnel: For visitors further down the funnel, choose bolder banners like quarter-page or half-page interstitials. Target those who have visited your website multiple times or who land directly on a specific product page.
- Bottom of funnel: Your highest-intent visitors might have already made a purchase, installed the app, or created an account. For these users, a full-page interstitial is appropriate.
Pro tip: Smart banner size can impact your search engine optimization (SEO) rankings, so while it might be tempting to display a full-page banner at the top of the funnel, make sure you understand the ramifications. Top or bottom banners can be effective, especially if you offer a promotion for app installs, before progressing to full-page interstitials as intent increases.
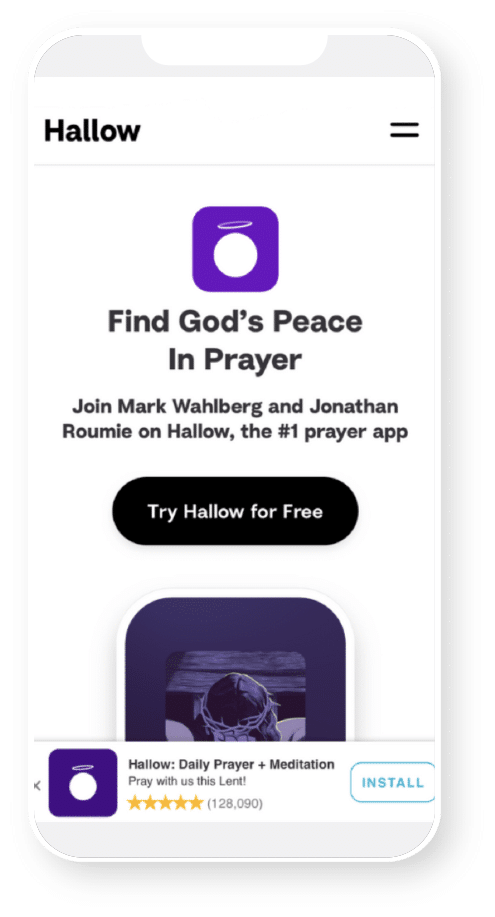
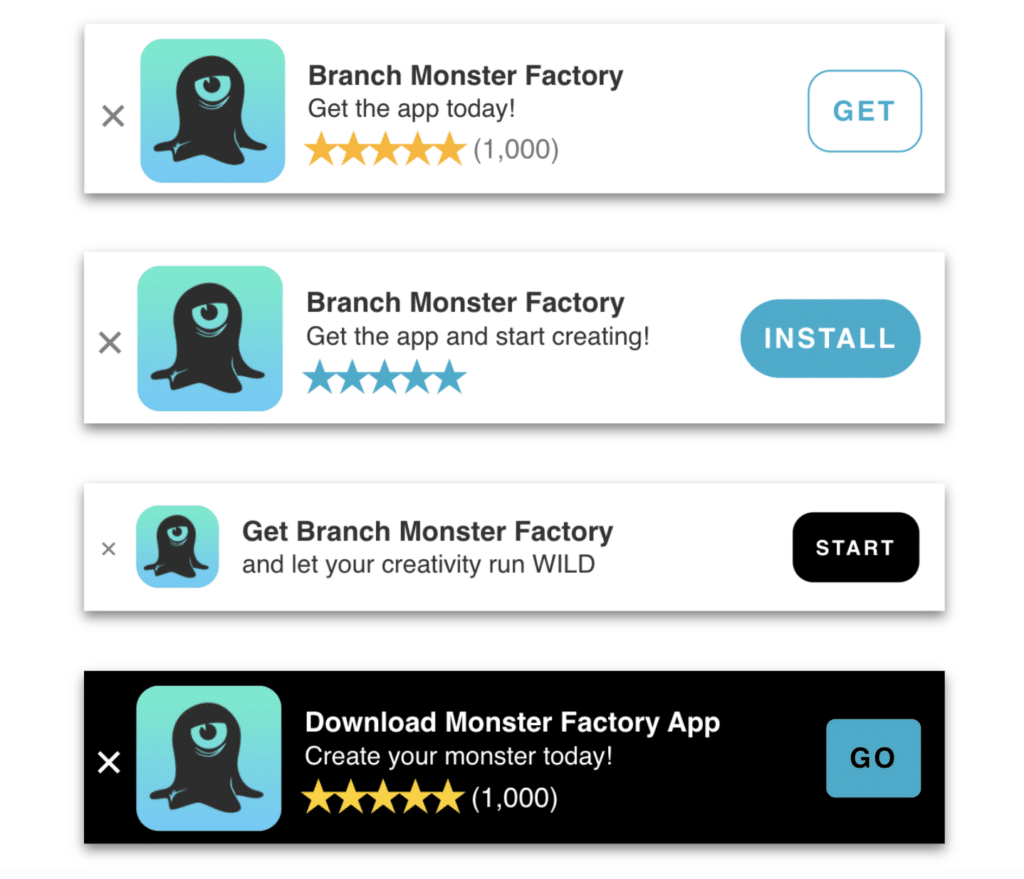
2. Design with creativity and cohesion
Smart banners perform best when they blend with the look and feel of your website while standing out enough to catch attention.
- Match the look and feel of your brand: Use your brand’s style guide to apply custom HEX colors, Google fonts, and recommended image sizes. This makes the banner feel like a native element of your website and fosters trust.
- Test creatives across banner types and placements: Overlay banners generally outperform inline banners. Experiment with different designs, sizes, and placements to find what works best.
- Simplify the experience: Many websites have floating chat buttons, email signup forms, and other dynamic and static elements that compete for a user’s attention and crowd the optical field. Avoid crowding your site and ensure that your smart banners work harmoniously with the overall user journey.
3. Craft compelling copy
The messaging in your smart banners is just as important as the design. While Journeys smart banners offer default calls to action (CTAs) based on whether a user has your app installed, you can take it a step further by customizing the copy to better resonate with your audience.
- Customize your message: Don’t underestimate the power of your CTA button and headline wording. Contextual, inviting, and unique copy can make a significant difference in encouraging users to take the next step, whether that’s installing your app or engaging with it further. Consider the user’s journey and what might motivate them at that point — this could be an exclusive offer, a reminder of the benefits of using your app, or a CTA that feels more personalized and relevant.
- Highlight the value proposition: Make it clear why the user should install the app. What value will they gain? Whether it’s easier access to features, exclusive content, or seamless shopping experiences, ensure the user understands the benefits of the app through concise, impactful messaging.
- Personalize and localize: With Journeys, you can easily localize any smart banner text by configuring your settings to read the browser’s language. This ensures that your copy is not only relevant but also feels personalized to each user, which can further boost engagement.
- Engage with context: Tailor your messaging based on where the user is coming from or what actions they’ve taken on your site. A visitor arriving from a holiday campaign might respond better to festive or time-sensitive language, while a repeat visitor could be nudged with reminders of exclusive app features or content they’ve shown interest in before.

4. Incentivize app installs
Getting web visitors to install your app is always tricky. As a marketer, you know how much value your app holds for the user. But how do you impart that knowledge to the user?
- Offer a carrot: Provide a discount, extra reward points, or exclusive content available only in the app. Make sure the incentive is strong enough to motivate users to download your app.
5. Test and optimize continuously
Optimization is key to maximizing the performance of your Journeys smart banners. To ensure you’re getting the best results, it’s essential to adopt a mindset of continuous testing and iteration. Here’s how you can approach this:
- A/B testing: Regularly run A/B tests to compare different creatives. This could involve testing variations in banner size, design, placement, copy, and CTAs. For instance, you might test whether a floating banner performs better than a sticky top or bottom banner, or whether a bold CTA generates more conversions than a subtle one. You can also use tools like Creatives Optimization to dynamically allocate a larger percentage of traffic to the highest-performing creative. The goal is to identify what resonates most with your audience. Check out these tips for maximizing Journeys conversions with A/B testing.
- Analyze user behavior: Dive into analytics to understand how users interact with your banners. Pay attention to metrics like installs, CTRs, and conversion rates. Identify patterns in user behavior, such as which types of offers are most effective, or which design elements lead to higher engagement. Use these insights to refine your approach.
- Make iterative improvements: Based on your testing and analysis, make iterative adjustments to your banners. Focus on one element at a time to isolate what’s driving performance improvements. For example, if you notice a significant uplift after changing the CTA wording, consider further refining that copy or applying similar strategies across other campaigns.
- Segment testing: Consider segmenting your audience and running tests specific to different user groups. For example, you might test different messages for first-time visitors versus returning users, or tailor your banners based on geographic location, device type, or referral source. This allows for more granular optimization and ensures your smart banners are as relevant as possible.
Testing and optimizing should be an ongoing process. By continuously refining your smart banners based on data and user feedback, you can significantly enhance their effectiveness and drive sustained app growth.

Let Branch Journeys drive your app growth
Getting users to your app can be a challenge. Journeys smart banners offer web visitors a seamless pathway into your app and can turn your mobile website into your largest source of app installs.
Once you’ve mastered your mobile web-to-app strategy, check out how you can expand your reach and drive mobile activation and engagement with Journeys Desktop Banners.
To get started, explore Journeys in the Branch Dashboard or contact us.