사용자가 모바일 웹사이트에 있어서 네이티브 모바일 앱을 선호한다는 것은잘 알려져 있습니다그러나 웹과 비교하면 앱의 안팎으로의 딥 링크는 그다지 견고하지 않습니다. 따라서 여전히 모바일 웹사이트가 모바일 폰 상에서 널리 쓰이고 있으며 새로운 앱에서는 더욱 그렇습니다.
예를 들어, 기존 사용자가 특정 항목을 귀하의 앱으로부터 페이스북에 공유하고 새로운 몇몇 사용자가 이 항목을 클릭하는 경우를 상상해보죠. 그들에게 이 항목을 바로 보여주는 대신 해당 앱스토어 페이지로 안내한다면 많은 이들이 화를 내며 앱스토어를 닫고 페이스북으로 돌아가 버릴 것입니다. 이 부분이 바로 스마트 앱 배너가 활동할 수 있는 모바일 사이트 영역입니다.
스마트 앱 배너를 소개합니다.
모바일 스마트 배너는 는 모바일 웹 사이트 화면 일부를 사용하여 정보를 제공하여 아직 설치하지 않았다면 사용자가 네이티브 앱을 열거나 설치하도록 유도합니다.

이는 앱이 이미 설
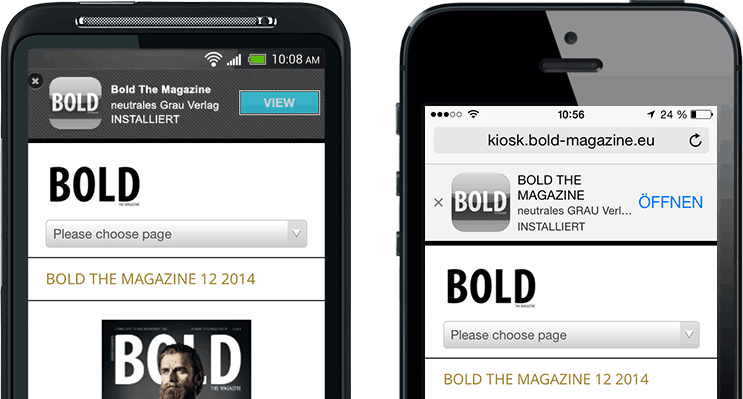
치된 경우 자동으로 앱을 구동하는 경로 정보를 포함하는 스마트 링크로서 설치되지 않은 경우에는 앱스토어로 돌아갑니다. 보시는 것처럼 앱이 없어도 모바일 사이트에 콘텐츠가 나타나며 화면 상단의 배너는 사용자의 선택에 따라 앱을 내려받거나 열 수 있는 옵션을 제공합니다. 신규 사용자에게 있어서 배너로 모바일 사이트를 보여주어 모바일 웹사이트와 상호작용하고 준비되면 완전 앱 사용자로 전환할 수 있는 명확하고 방해받지 않는 온보딩 모델을 제공합니다.
애플 iOS 스마트 앱 배너는 무슨 일을 하나요?
애플은 iOS 6에서 스마트 앱 배너가완전히 통합된 사파리를 출시하였습니다. 아래 보시는 것처럼 모습과 느낌은 진화해왔지만, 여전히 같은 방식으로 동작합니다.

이 배너를 클릭하면 두 가지로 다르게 나타납니다. 앱이 설치된 경우 배너는 딥 링크 매개 변수와 함께 URI를 호출하여 앱을 구동합니다.
앱이 설치되지 않은 경우, 배너는 앱 스토어 페이지로 안내합니다. 애플의 배너는 다른 서드 파티 스마트 배너가 쉽게 흉내 낼 수 없는 독특한 특징을 가지고 있습니다:
- iOS가 앱이 설치된 것을 감지하면 콜 투 액션 뷰는 항상 구동하도록 변경합니다.
- 앱을 내려받는 동안 스마트 배너는 진행 막대를 보여줍니다.
이는 또한 심각한 한계를 가집니다:
- 오직 iOS 사파리에서만 동작합니다.
- 레이아웃과 색상, 콘텐츠는 변경할 수 없습니다.
- 클릭 혹은 내려받기 추적 불가
- 딥 링크는 (사용자에게 특정 콘텐츠를 제시) 앱이 이미 설치된 경우에만 동작합니다.
안드로이드 스마트 앱 배너가 있습니까?
안드로이드 생태계가 파편화되어 있고 브라우저를 선택할 수 있기 때문에 구글은 한 번도 안드로이드 스마트 앱 배너를 출시한 적이 없습니다. 모든 안드로이드 개발자는 스스로 개발하거나 기존의 솔루션을 사용해야 했습니다. 일관된 동작과 속성을 기대하며 안드로이드와 iOS 모두를 위해 개발하는 모바일 개발자에게는 매우 어려운 문제입니다.
애플의 iOS 스마트 배너 도입은 안드로이드와 호환되는 몇몇 다른 서드파티 옵션의 개발을 불러왔습니다. 불행하게도 최근 이러한 대안의 개발은 정체되었으며 개발자들은 운이 따르지 않았습니다. 많이 알려진 몇몇 사례를 들어보겠습니다:
- jQquery용 스마트 앱 배너 플러그인 https://github.com/jasny/jquery.smartbanner (지원 중단)
- jQuery가 필요 없는 스마트 앱 배너 https://github.com/kudago/smart-app-banner
Branch 크로스 플랫폼 스마트 앱 배너
수많은 앱이 네이티브 iOS/안드로이드 SDK에서 동적으로 생성된 링크와 Branch 대시보드에서 수동으로 생성된 마케팅 링크를 그들의 앱에 연결하기 위해 매일 Branch를 사용합니다. 이러한 링크는 모든 운영체제와 브라우저에서 동작하며 상황에 따라 사용자에게 앱을 제시하거나 앱 스토어로 안내합니다.
이러한 경험을 바탕으로 저희는 완전히 맞춤 가능한 크로스 플랫폼의, 추적 가능한 딥 링크 스마트 앱 배너를 개발하였습니다. 이는 사파리, 크롬, 파이어폭스 및 안드로이드 스톡 브라우저를 포함하는 모든 브라우저에서 동작합니다.
iOS Branch 배너 사례:

데스크탑 Branch 배너 사례:

Branch 스마트 앱 배너를 사용하면 애플 iOS 스마트 앱 배너의 모든 기능을 사용할 수 있으며 다음의 부가 기능들도 사용 가능합니다:
- 스마트 경로가 앱을 구동합니다
앱이 설치된 경우 배너를 탭 하면 앱 혹은 상응하는 앱 스토어로의 스마트 경로가 앱을 구동합니다. 앱이 설치되지 않은 경우, 사용자에게 해당하는 앱 스토어 페이지를 제시합니다.
- 크로스 플랫폼 지원
모든 모바일 브라우저와 모바일 운영체제에서 작동합니다. 한 번에 손쉽게 iOS 스마트 배너 혹은 안드로이드 스마트 배너를 만들어서 어디에서나 사용할 수 있습니다.
- 설치된 앱 감지
Branch SDK가 설치되어 있고 최소 한 번 이상 구동하였다면 설치에서 구동까지 콜 투 액션을 애플처럼 업데이트하거나 혹은 개별 콜 투 액션 메시지를 커스터마이징 할 수 있습니다.
- 맞춤형 사용자 타겟팅
모바일 웹과 앱 모두에서 사용자의 특정 행동을 기반으로 스마트 배너의 모양과 느낌 뿐만 아니라 콜 투 액션도 맞춤 설정합니다. 예를 들어, 가장 활동적인 사용자에게는 다른 배너를 사용합니다.
- A/B 테스팅
페이지의 코드 한 줄 바꾸지 않고 실험을 진행하여 스마트 배너 잠재 고객 타겟팅을 최적화하고 새로운 앱 설치 및 앱 재 구동 시 가장 많이 전환하도록 유도합니다.
- 내려받기 추적
Branch 대시보드에서는 얼마나 많은 사람이 배너를 보고 클릭했는지, 얼마나 많이 앱을 설치하고 구동했는지 추적할 수 있는 다양한 통계 자료를 제공합니다. 이는 웹페이지에서 전환이 원만하게 이루어지고 있는지 알려주며 최적화 작업에 유용하게 사용될 수 있습니다.
- 딥 링크
앱에 전달할 데이터 사전을 지정할 수 있기 때문에 사용자에게 특정한 제품 혹은 딥 링크로 참조하는 앱의 특정 콘텐츠를 제시할 수 있습니다. Branch의 업계 최고의 매칭 정확도는 새로 참여하거나 다시 참여하는 모든 사용자의 온보드 플로우를 맞춤 정의하기 위해 앱 스토어에서 처음 설치할 때 딥 링크 매개 변수를 수신하는 것을 의미합니다.
- 스마트 앱 배너 크리에이티브 레이아웃, 색상, 콘텐츠 및 아이콘 커스터마이징
귀하의 모바일 웹사이트의 고유한 모양과 느낌을 지원하거나 경험을 커스터마이징하기 위하여 Branch Journeys 는 그래픽 편집기를 사용하거나 직접 CSS를 편집하여 배너의 모든 그래픽 요소를 완전히 커스터마이징 하도록 합니다. 이는 앱 타이틀, 설명, 콜 투 액션 버튼, 별점 그리고 리뷰 수를 포함합니다. 모든 것이 사이트 디자인에 맞도록 변경 가능합니다.
Branch Journeys 유니버셜 스마트 앱 배너 설정 가이드
Branch는 코드 작성 없이 스마트 배너와 같은 엡 투 앱 항목을 생성하고 배포할 수 있는 프리미엄 솔루션인 Journeys를 제공합니다.Journeys로 다음이 가능합니다:
1. 웹 및 앱 활동, 참조 사이트, 운영체제 등에 기반을 두어 무한한 수의 잠재 고객을 만들어낼 수 있습니다.
2. 미리 준비된 다수의 템플릿 중 선택하여 귀하 제품의 레이아웃과 디자인을 완전히 조절할 수 있습니다.
3. Branch Journey에 의한 실시간 성능을 보십시오. 아래 속성으로 Journey로 돌아갑니다. 코드 변경 없는 개선 구현.
유니버셜 스마트 앱 배너 설정 가이드
Branch Journeys 스마트 앱 배너는 손쉽게 시작할 수 있습니다. 여기에 단계별 가이드를 제공합니다.
1 단계: 링크 경로 설정
우선, https://start.branch.io 접속하여 지시를 따르세요. 모든 다른 endpoint를 정의하여 모든 시나리오에서 사용자를 어디로 재설정할지 Branch가 알 수 있습니다.
2 단계: 사이트에 웹 SDK 추가하기
그 다음에 https://dashboard.branch.io/#/settings의 대시보드에서 Branch 키를 찾습니다. 사이트의 자바스크립트 태그 하단에 코드 스니펫을 붙여넣습니다. 설정 페이지는 YOUR-BRANCH-KEY섹션에 있으며 여기서 구한 키를 추가합니다.
| <script type=“text/javascript”> | |
| (function(b,r,a,n,c,h,_,s,d,k){if(!b[n]||!b[n]._q){for(;s<_.length;)c(h,_[s++]);d=r.createElement(a);d.async=1;d.src=“https://cdn.branch.io/branch-latest.min.js”;k=r.getElementsByTagName(a)[0];k.parentNode.insertBefore(d,k);b[n]=h}})(window,document,“script”,“branch”,function(b,r){b[r]=function(){b._q.push([r,arguments])}},{_q:[],_v:1},“addListener applyCode banner closeBanner creditHistory credits data deepview deepviewCta first getCode init link logout redeem referrals removeListener sendSMS setBranchViewData setIdentity track validateCode”.split(” “), 0); | |
| branch.init(‘YOUR-BRANCH-KEY’); | |
| </script> |
3 단계: Journeys 스마트 앱 배너 설정
Branch 대시보드의 Journeys 섹션에서 마법사를 따라 스마트 앱 배너를 설정합니다. 저희 개발자 포탈에서 전체 .Journeys 문서를 찾을 수 있습니다.
4 단계: 딥 링크를 위한 iOS 혹은 안드로이드 설정
마지막으로, 디퍼드 딥 링크를 위해 네이티브 앱을 설정하고 본 사이트의 iOS 와 안드로이드를 위한 연동 가이드를 참조하시기 바랍니다.


 by
by