Desde hace muchos años se sabe que los usuarios prefieren las aplicaciones móviles nativas a los sitios web para móviles. Sin embargo, deep linking hacia y desde las aplicaciones todavía no es tan sólido como debería ser en comparación con la web. Por esta razón, los sitios web para móviles siguen siendo una parte importante del uso del teléfono móvil, especialmente para descubrir nuevas aplicaciones. Por ejemplo, imagina que un usuario existente comparte un artículo de tu aplicación móvil en Facebook y un número de nuevos visitantes hace clic en ese artículo. Si tus enlaces dirigen a esos visitantes a la página de la App Store de tu aplicación en lugar de mostrarles el artículo, una gran cantidad de usuarios descontentos perderán el interés y volverán a Facebook. Aquí es donde puede entrar en juego un sitio móvil con un banner de aplicación inteligente. En esta publicación, describiremos las distintas opciones de banners inteligentes para aplicaciones que están disponibles en iOS y Android, lo que incluye cómo crear smart banners totalmente personalizados con Journeys de Branch.
¿Qué es un banner de aplicación inteligente?
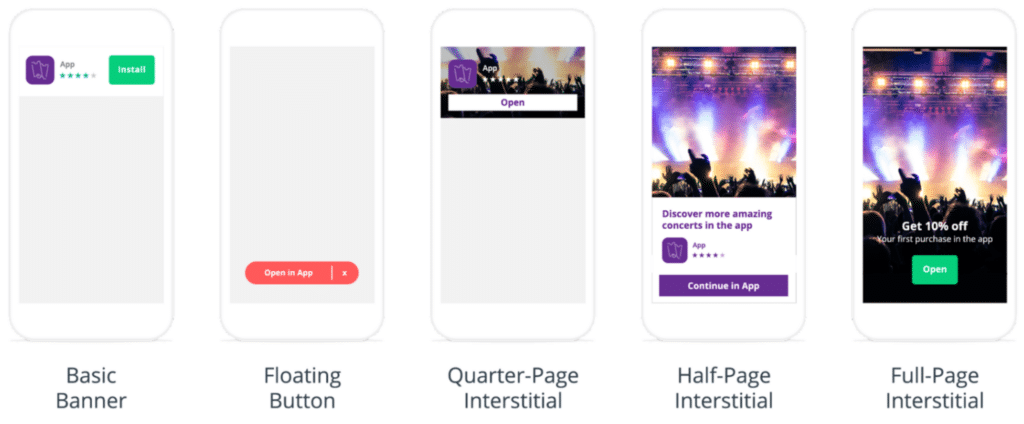
Un smart banner para móviles utiliza una fracción de la pantalla de un sitio web para móviles para informar y alienta a los usuarios a abrir la aplicación nativa o a instalarla si no la tienen. Se trata de un enlace inteligente que incluye toda la lógica de enrutamiento necesaria para abrir la aplicación de forma automática cuando está instalada o para volver a una página de la App Store si no lo está.

¿Qué hace el banner de la aplicación inteligente de iOS de Apple?
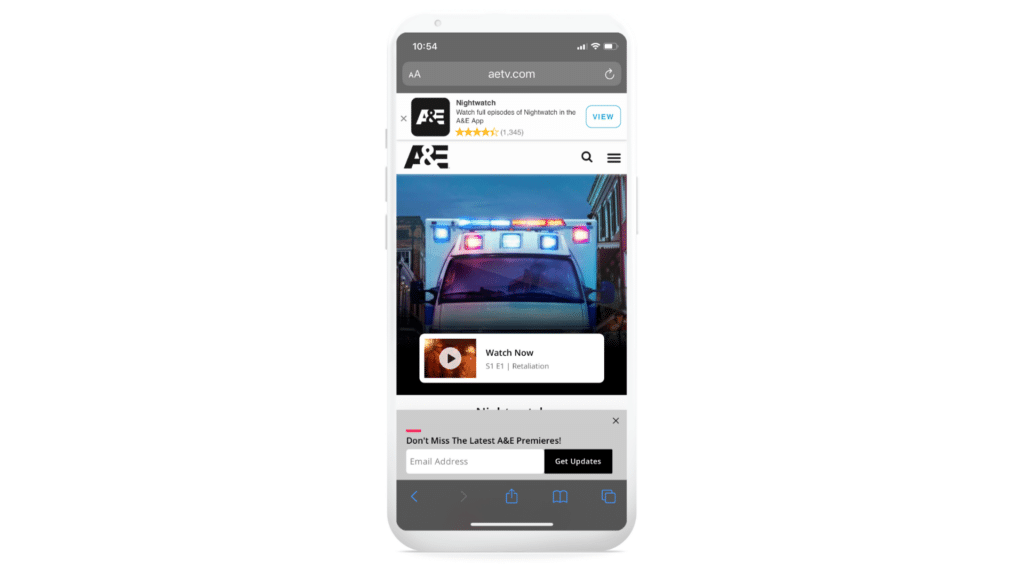
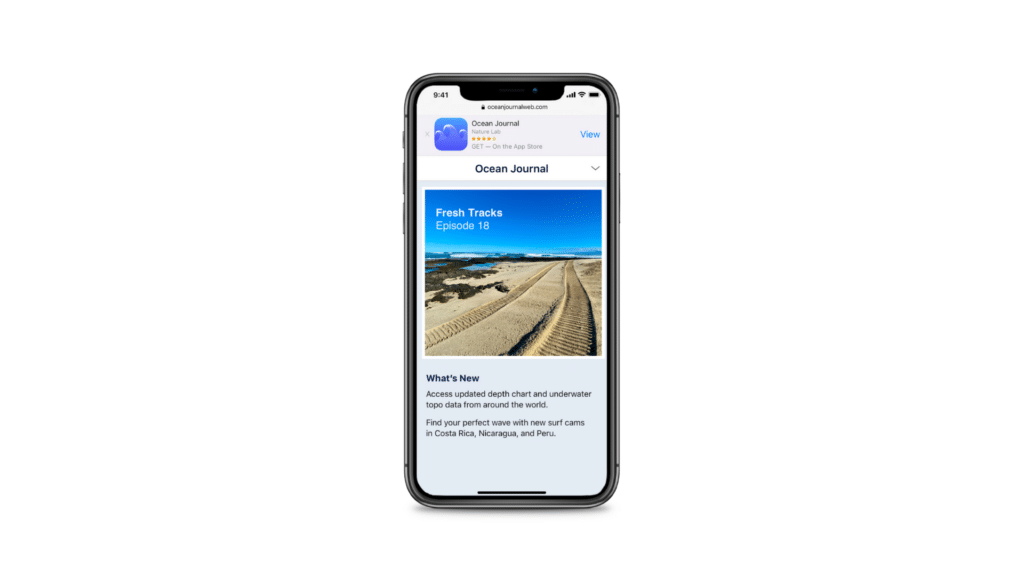
En iOS 6, Apple lanzó un banner de aplicación inteligente para Safari. Su aspecto evolucionó desde entonces, pero sigue funcionando igual.

El banner de Apple tiene algunas características únicas que otros smart banners de terceros no pueden replicar con facilidad:
- La llamada a la acción “View” (ver) siempre cambiará a “Open” (abrir) cuando iOS detecte que la aplicación está instalada.
- Mientras se descarga la aplicación, el smart banner mostrará una barra de progreso.
También tiene algunas limitaciones importantes:
- Solo funciona en iOS Safari.
- El diseño, el color y el contenido no se pueden cambiar.
- No hay atribución de clic o descarga.
- Deep linking (que dirigen a los usuarios a un contenido específico) solo funciona si la aplicación ya está instalada.
- En otras palabras, no se admite el deep linking diferido.
Implementación de banners de aplicaciones inteligentes en iOS
Si quieres utilizar el smart banner básico de Safari, solo tienes que incluir la siguiente metaetiqueta en el encabezado HTML de tu página web:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, app-argument=myURL">

El argumento de la aplicación te permite asociar tu aplicación y el destino previsto dentro de la misma con la página web correspondiente de tu sitio. Esta asociación trasmite el destino, junto con otra información (por ejemplo, si el usuario inició sesión) a la aplicación. Para obtener más información sobre el banner predeterminado de Safari, consulta la página de documentación de Apple: Promoción de aplicaciones con banners inteligentes para aplicaciones. Nota: si activaste los enlaces universales para tu dominio y la app ya está instalada en el dispositivo, Safari mostrará de forma automática una versión más pequeña del banner de la app. Este “banner de enlaces universales” no se puede desactivar.
¿Hay un banner de aplicaciones inteligentes para Android?
Debido a la fragmentación del ecosistema Android y a la elección de navegador, Google nunca lanzó un smart banner para Android. Chrome ofrece algo llamado Native App Install Prompt, pero es difícil de implementar, proporciona muy poco control al desarrollador y nunca se adoptó de forma extendida. La introducción por parte de Apple del smart banner iOS generó inicialmente el desarrollo de diferentes opciones de código abierto con compatibilidad con Android. Desafortunadamente, los avances en estas alternativas se estancaron en los últimos años, por lo que los desarrolladores no tuvieron suerte una vez más. Esto es un gran problema si eres un desarrollador móvil que ha construido tanto para Android como para iOS, y estás buscando una medición consistente del comportamiento consistente y de la atribución.
Smart banners personalizados: Journeys de Branch
Afortunadamente, hay una solución: decenas de miles de aplicaciones utilizan banners de aplicaciones inteligentes de iOS y Android con la herramienta Journeys de Branch. Funcionan en todos los sistemas operativos y navegadores para dirigir a los usuarios a tu aplicación o a la App Store, según la situación.

Se acabaron los días de preocuparse sobre cómo crear un banner inteligente para el sitio web móvil de tu aplicación o cómo encontrar un creador externo de smart banners. Con los smart banners de Journeys de Branch, obtienes toda la funcionalidad del banner de la aplicación inteligente de Apple y todos los siguientes beneficios:
- Enrutamiento dinámico inteligente. Cuando se pulse el banner y la aplicación esté instalada, se abrirá la aplicación. Si la aplicación no está instalada, se dirigirá al usuario a la página correspondiente de la App Store.
- Soporte para plataformas múltiples. Funciona en todos los navegadores y sistemas operativos móviles. Crea con facilidad un smart banner para iOS o un smart banner para Android una vez, y utilízalo en todas partes.
- Detección de aplicaciones instaladas. Si tienes SDK de Branch en tu aplicación y el usuario la abrió al menos una vez, podemos actualizar de forma automática la llamada a la acción de “Install” (instalar) a “Open” (abrir), al igual que Apple, o puedes personalizar los respectivos mensajes de llamada a la acción.
- Segmentación personalizada de la audiencia. Adapta el aspecto del smart banner y crea CTA personalizados basados en comportamientos específicos de tus usuarios tanto en la web móvil como en la aplicación. Por ejemplo, utiliza un banner diferente para los usuarios más activos.
- Pruebas A/B. Sin cambiar ningún código en tu página, realiza experimentos para optimizar la segmentación de la audiencia.
- Localización. Genera textos y diseños localizados para ciudades, estados y países específicos.
- Descarga el seguimiento. En el panel de control de Branch, proporcionamos analítica detallada para saber cuántas personas vieron e hicieron clic en el anuncio, y cuántas instalaron o abrieron la aplicación. Esto puede indicar si una página web para móviles está logrando conversiones y ayudarte a optimizar los esfuerzos de crecimiento.
- Deep linking. Puedes especificar un diccionario de datos que quieras usar en la aplicación para dirigir al usuario a un producto específico o a un contenido dentro de la aplicación, lo que también se conoce como deep linking. La precisión de coincidencia de Branch, que es líder en el sector, significa que incluso recibes esos parámetros de deep links en la primera instalación desde la App Store para personalizar el flujo de incorporación de todos los usuarios, tanto los recién adquiridos como los que se recuperaron.
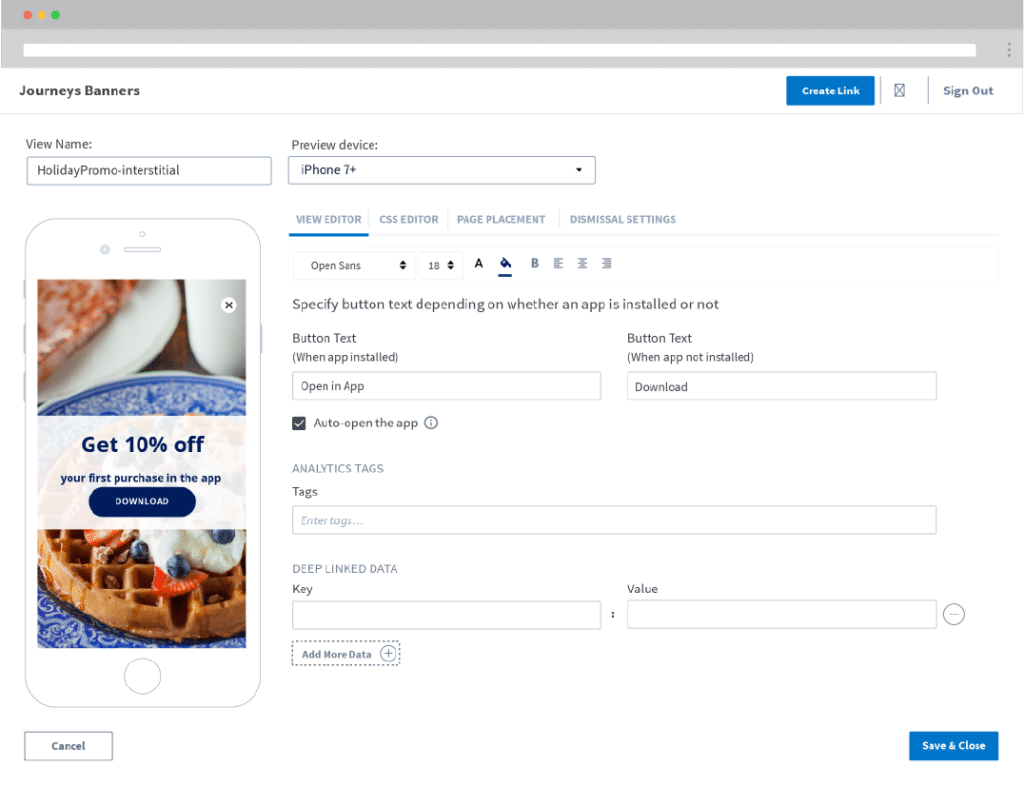
Banner personalizable para aplicaciones inteligentes: diseño, color, contenido e iconos
Para admitir un aspecto nativo con tu sitio web móvil, o simplemente para personalizar la experiencia, Journeys de Branch te permiten personalizar todos los aspectos visuales de tu banner a través de un editor gráfico o de la edición directa de CSS. Esto incluye el título de la aplicación, la descripción, el botón de llamada a la acción, las estrellas de clasificación y el número de opiniones. Todo se puede adaptar al diseño de tu sitio.

Guía para configurar los banners de la aplicación inteligente de Journeys
Es muy fácil empezar con Journeys de Branch. Puedes seguir la guía paso a paso que se muestra a continuación o solicitar una demostración de Branch para reunirte con un miembro de nuestro equipo.
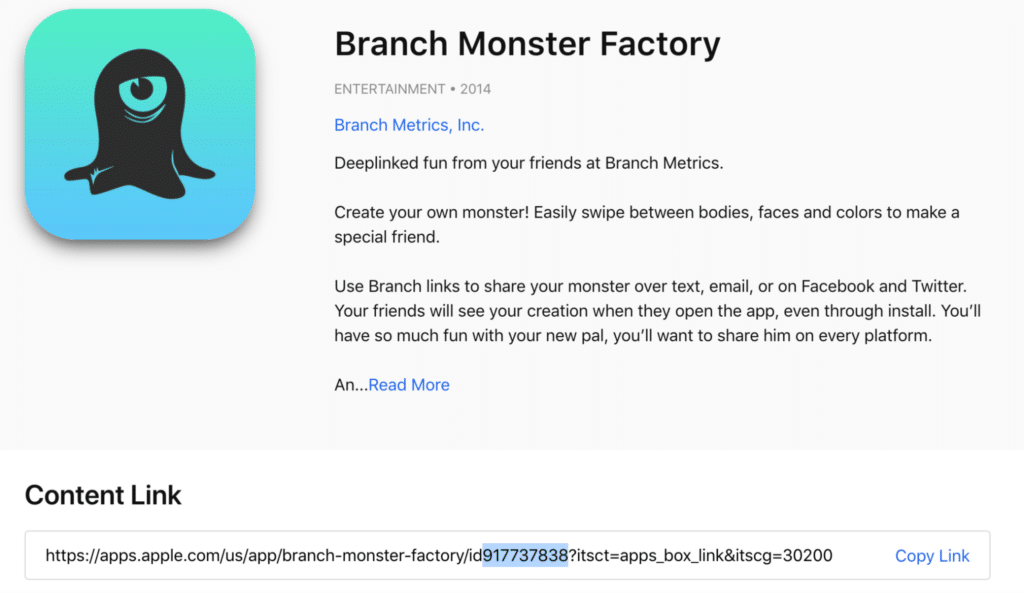
Paso 1: Crea una cuenta en Branch y configura el enrutamiento de tu enlace.
En primer lugar, dirígete a nuestro panel de control y sigue las instrucciones para crear una cuenta gratuita. Definirás todas las diferentes terminales para que Branch sepa adónde redirigir al usuario en cada situación.
Paso 2: Agrega el SDK web a tu sitio.
A continuación, recupera tu clave de Branch en el panel de control, en Account Settings (configuración de la cuenta) > Profile (perfil). Pega el siguiente segmento de código en las etiquetas Javascript de tu sitio. Agrega la clave que recuperaste de la página de configuración en la sección ‘’key_live_YOUR_KEY_GOES_HERE’”.
<script> // load Branch (function(b,r,a,n,c,h,_,s,d,k){if(!b[n]||!b[n]._q){for(;s<_.length;)c(h,_[s++]);d=r.createElement(a);d.async=1;d.src="https://cdn.branch.io/branch-latest.min.js";k=r.getElementsByTagName(a)[0];k.parentNode.insertBefore(d,k);b[n]=h}})(window,document,"script","branch",function(b,r){b[r]=function(){b._q.push([r,arguments])}},{_q:[],_v:1},"addListener applyCode autoAppIndex banner closeBanner closeJourney creditHistory credits data deepview deepviewCta first getCode init link logout redeem referrals removeListener sendSMS setBranchViewData setIdentity track validateCode trackCommerceEvent logEvent disableTracking".split(" "), 0); // init Branch branch.init('key_live_YOUR_KEY_GOES_HERE'); </script>
Paso 3: Configurar el banner de la aplicación Journeys Smart
Dirígete a la sección Journeys del panel de control de Branch y sigue los pasos del asistente para configurar el banner de tu aplicación inteligente. Si tienes menos de 10.000 usuarios activos mensuales (monthly active users, MAU), puedes activar Journeys de forma gratuita. También puedes encontrar la documentación completa de Journeys en nuestro portal para desarrolladores.
Paso 4: Configura tu aplicación iOS o Android para deep linking.
Por último, puedes configurar tu aplicación nativa para deep linking diferido y el seguimiento de la instalación de forma fácil siguiendo nuestras instrucciones de integración para iOS o Android.
¡Listo!
Revisa nuestra guía para obtener más información sobre cómo optimizar Journeys para los usuarios de las aplicaciones, lee cómo hacer un seguimiento de las descargas de aplicaciones desde los smart banners o inspírate con esta colección de banners de web móvil a aplicación.
Branch proporciona las plataformas de medición y enlaces móviles líderes en la industria, y ofrece soluciones que unifican la experiencia del usuario y la atribución en todos los dispositivos y canales. Desde 2014, Branch ha sido seleccionado por más de 100.000 aplicaciones, como Adobe, BuzzFeed, Yelp y muchas más, y mejoró las experiencias de más de 3000 millones de usuarios mensuales en todo el mundo. Obtén más información sobre Branch o comunícate con el equipo de ventas hoy.