With over 400 million active users, Instagram has grown to be one of the most important social networks in our digital world. By now, you’ve probably heard the stories of businesses — from various verticals — who’ve successfully leveraged Instagram to drive millions of new customers. Given that Instagram targets the native mobile app as the primary interface, it’s an ideal platform for promoting your mobile app business.
So, you’ve made the decision to focus your mobile growth efforts on Instagram, you’re also going to need to focus on deep linking. As you’ll see, it’s a harrowing journey to effectively deep link off of Instagram.
Branch simplifies the whole process, solving a bunch of the nuanced edge cases. We’ll assume that you have Branch configured but if you haven’t, first create an account by heading to dashboard.branch.io and signing up, then following the instructions to get set up in our integration guide for your appropriate platform. The Android and iOS SDK’s can even be integrated before someone can finish eating a burrito.
Why is Deep Linking Important?
In a world where the App Store is completely saturated, and app developers are constantly battling each other to gain a share of the user’s attention on their phone, it’s more important than ever to focus on improving and optimizing the user experience. And deep linking your users is the single biggest improvement you can make.
In short, deep linking is a way to make links to native mobile apps function in the same way as links to websites. In the web world, when you click on a link to a video on YouTube, you see that video immediately. Deep linking gives every page in the native app a unique link so that the user can click on a link to access that page in an app immediately.
By incorporating deep-linked experiences into their apps, developers have seen dramatic lifts on conversion to signup and conversion to purchase.
Deep Linking From Instagram Posts is Not Possible (Unless You Pay)
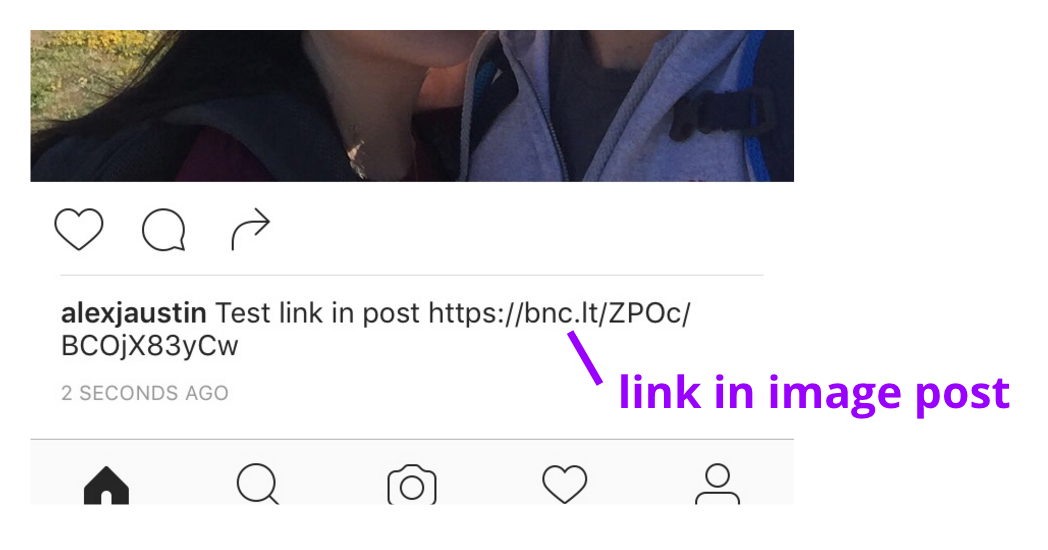
Unfortunately, due to the way Instagram renders the text of a page post, links do not become clickable when entered in the caption. This effectively limits all forms of basic linking, let alone deep linking. You can’t even link to an external page:
 Since paid posts work for linking and deep linking, this functionality is clearly a strategy from the Instagram team to force more developers to pay for promotion. When you can’t get promotion from a post description, you have to pay for growth.
Since paid posts work for linking and deep linking, this functionality is clearly a strategy from the Instagram team to force more developers to pay for promotion. When you can’t get promotion from a post description, you have to pay for growth.
Deep Linking From Profile Descriptions is Not Possible
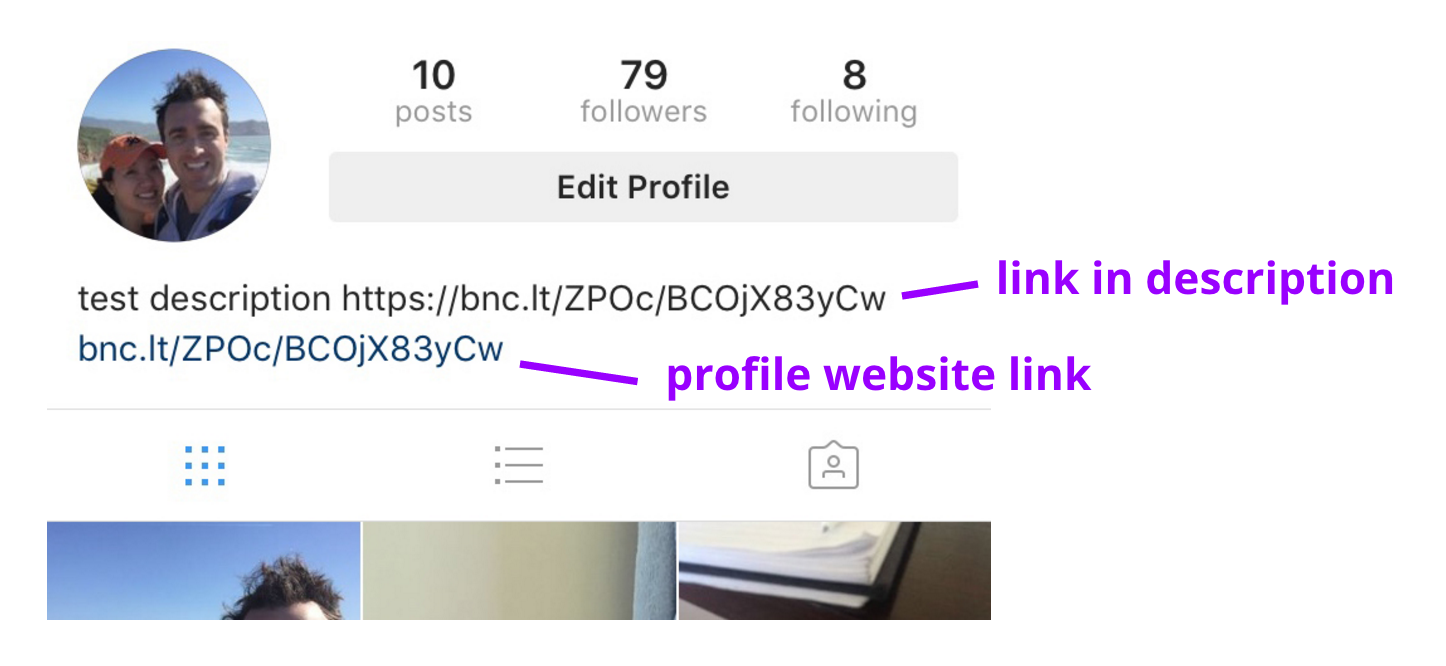
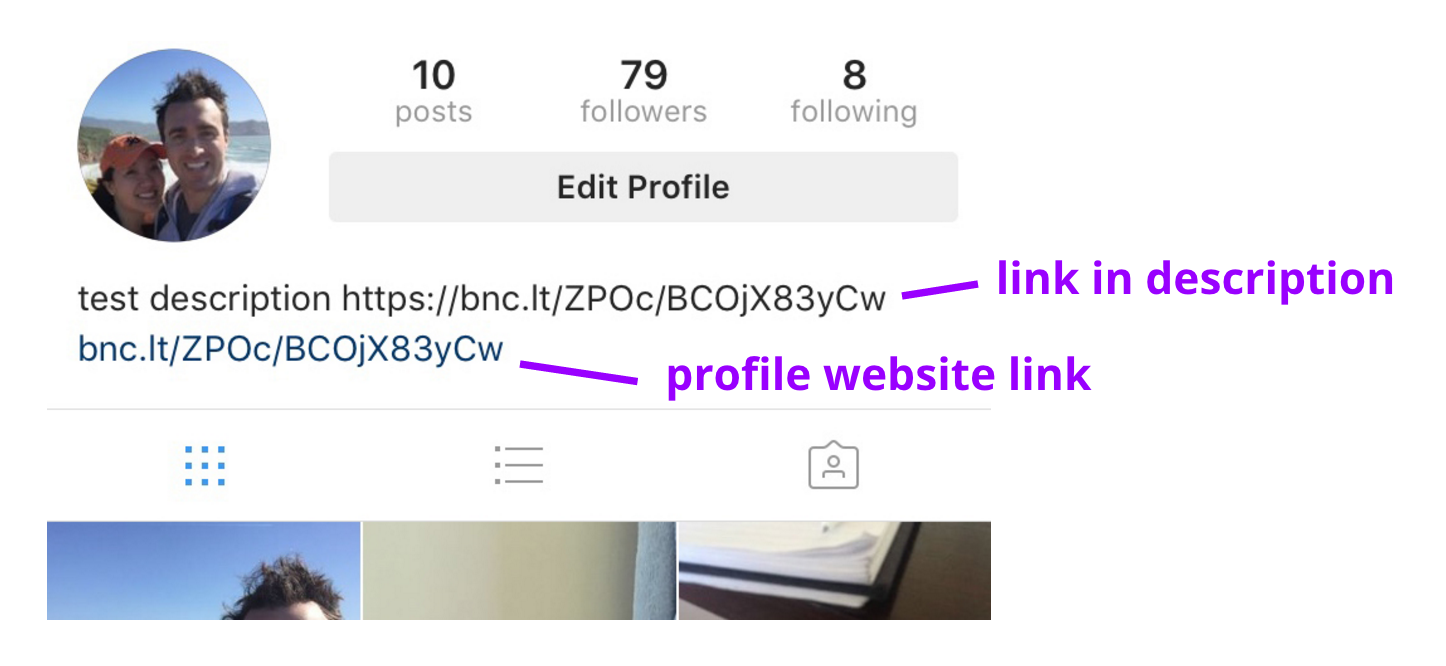
Additionally, to make matters worse, Instagram profile descriptions do not support clickable links in the same way that posts don’t. It simply doesn’t render the link as a clickable object, making it impossible to do basic linking.
 You can see in the photo above that there is a clickable link in this profile, but we’ll talk about that next.
You can see in the photo above that there is a clickable link in this profile, but we’ll talk about that next.
Deep Linking From Profile Links is Possible
Examining the profile website link in the image below, you can see the slight blue tinge of an interactable link. Finally! Unfortunately, with deep linking as your objective, you’re not off the hook yet. Instagram still has a few tricks up its sleeve.
 The web link in the profile does not behave as a Universal Link and will open Safari 100% of the time. Since Safari has blocked URI schemes from offering a compelling user experience, you are going to have to resort to hacks and workarounds to deliver a user properly to your app. Fortunately, Branch has you covered in all of these cases and makes it easy to deliver the user experience you prefer.
The web link in the profile does not behave as a Universal Link and will open Safari 100% of the time. Since Safari has blocked URI schemes from offering a compelling user experience, you are going to have to resort to hacks and workarounds to deliver a user properly to your app. Fortunately, Branch has you covered in all of these cases and makes it easy to deliver the user experience you prefer.
You have two options when it comes to deep linking your users out of Instagram:
-
-
- Sending them to the App Store 100% of the time.
- Sending them to a landing web page, such as a deepview, and then deep linking them from there.
-
Option 1: Sending Users to the App Store 100% of the Time
This option is recommended if you envision that a majority of the users clicking on your links will not have your app. This experience takes the user to the App Store in the smoothest way possible, although it is still a bit rough.
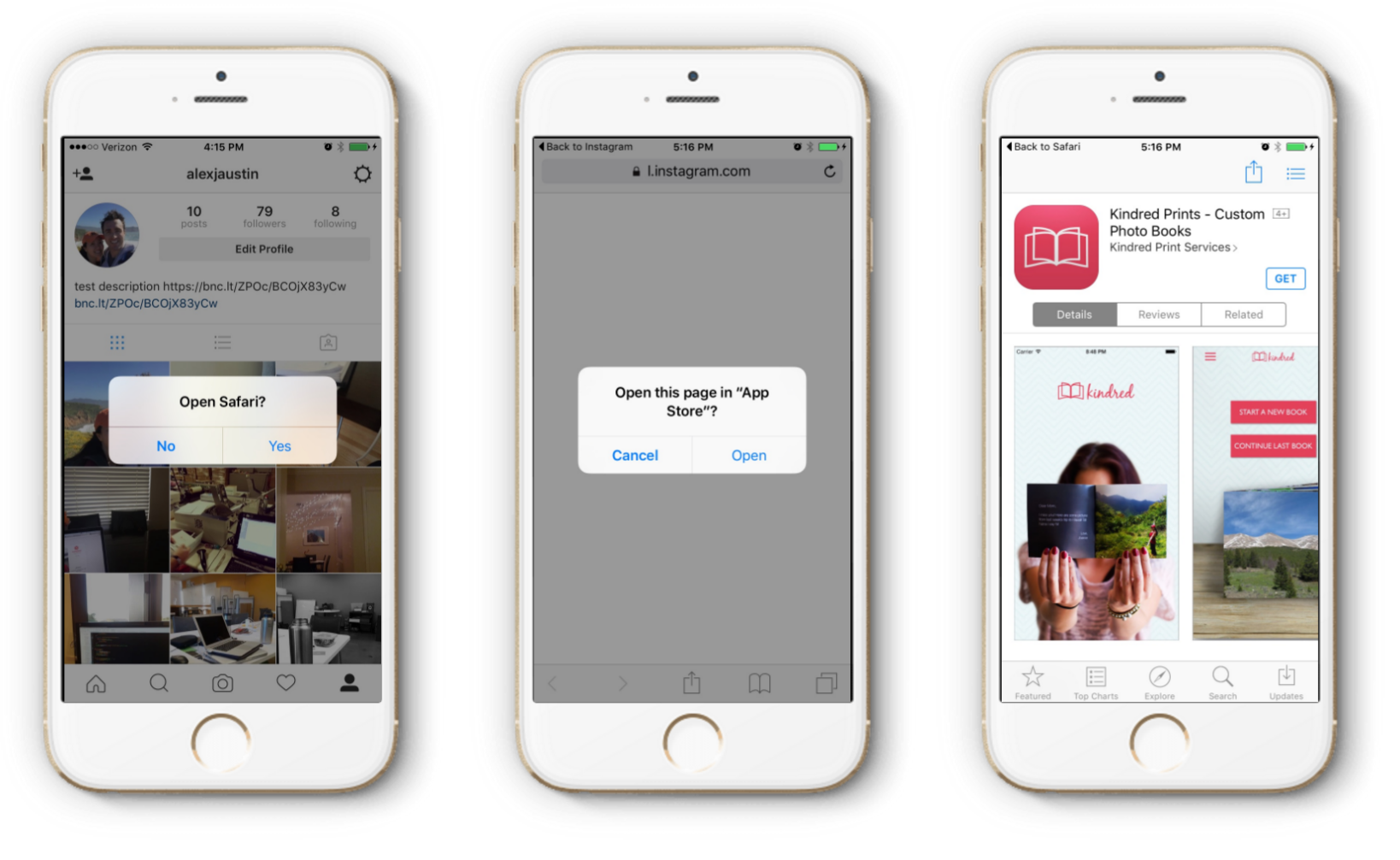
First, the user clicks the link in the profile, which opens a modal asking them if they’d like to ‘Open Safari?’ Clicking ‘Yes’ to that modal will open Safari with an Instagram wrapper link (which breaks Universal Links). This Instagram wrapper link will redirect to the profile link, which attempts to open the App Store. A modal is then displayed to the user, asking if they’d like to open the page in the App Store. Clicking ‘Open’ on this modal will redirect to the App Store page:

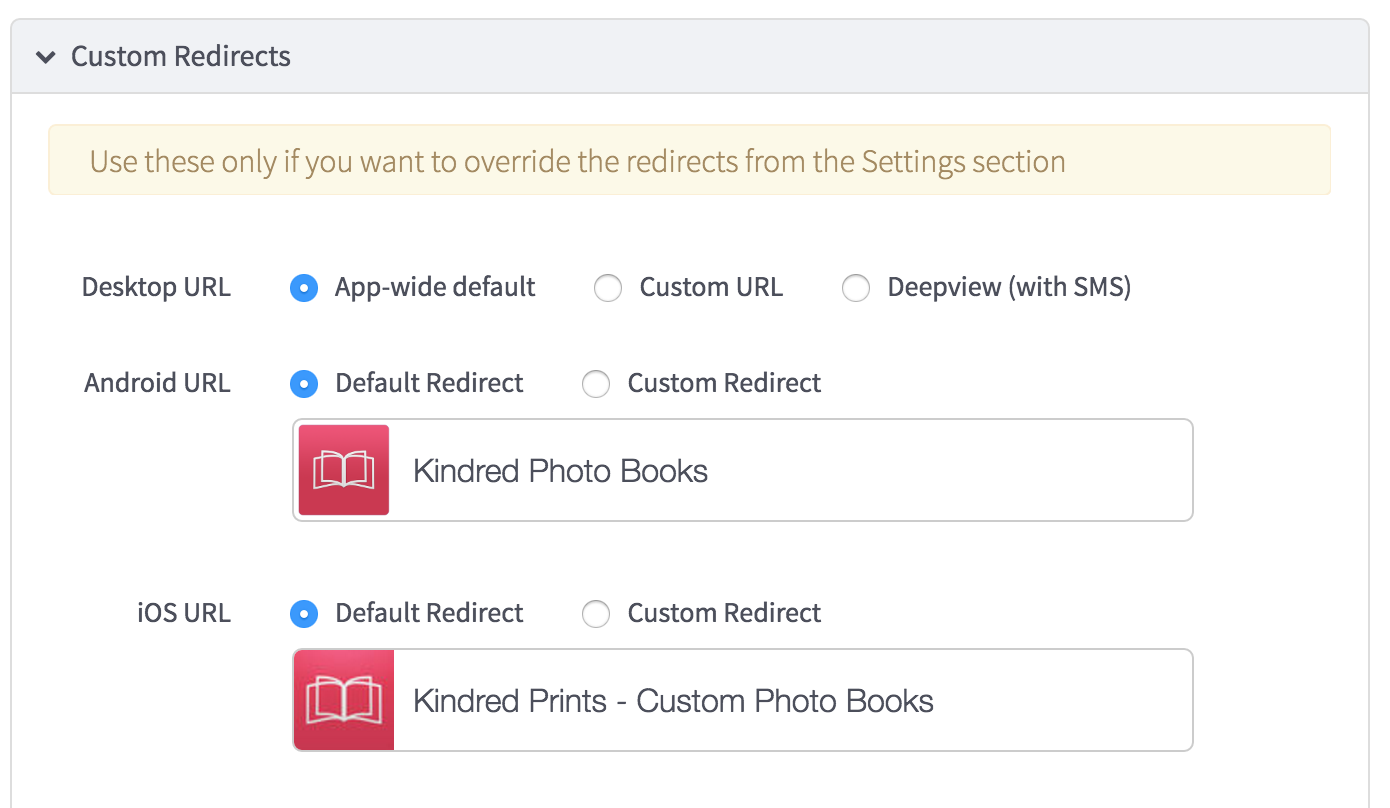
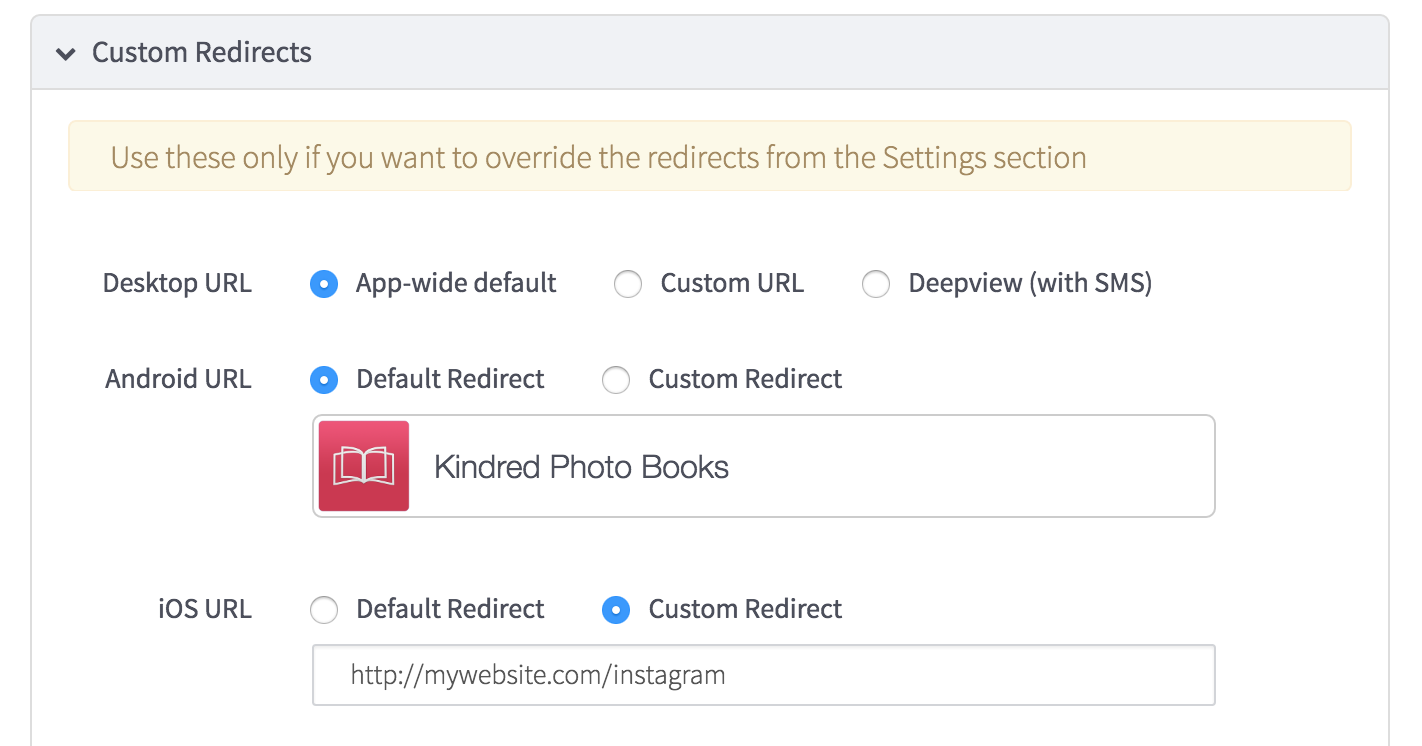
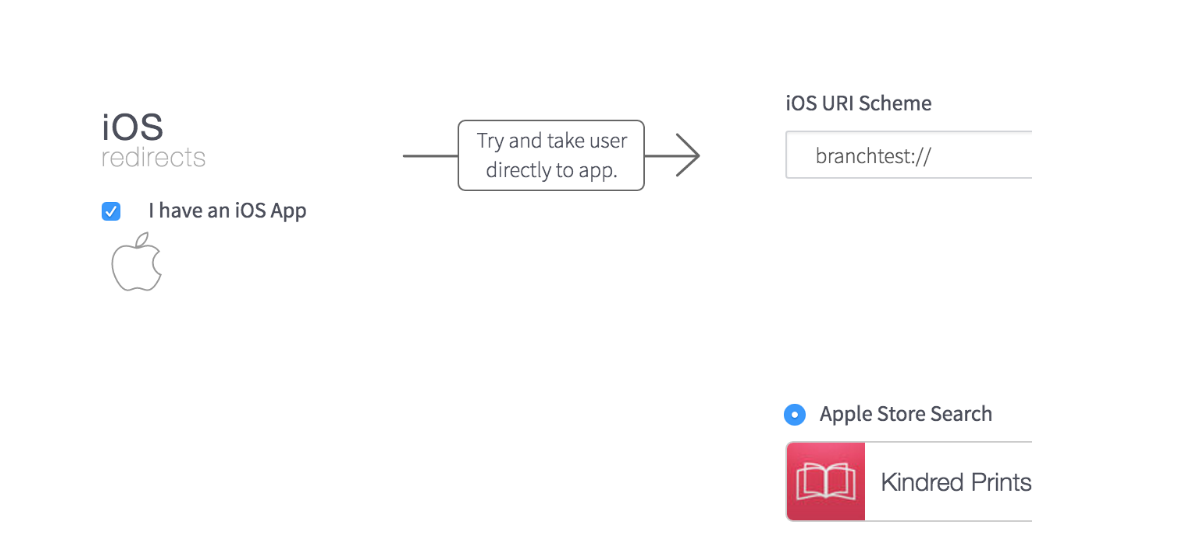
Sure, it’s a bit tedious, but it’s the only way to deep link to the app from Instagram. Once the user installs the app, Branch will pass back the referring link data to the deep link handler that you set up in the integration process, allowing you to personalize the new user experience. If the user has the app, the App Store page will read ‘Open’, and upon opening the app, the referring link data will be passed back to you. It’s easy to configure your links to have this behavior, as it’s basically the default redirect behavior for Branch. Once you’ve set up your basic link settings, head over to the marketing page to create a new link. Make sure that your quick link has the following configuration, where iOS and Android point to the App Store pages, and aren’t pointing to a website:

Option 2: Attempt to Open the App When Installed (Landing Page)
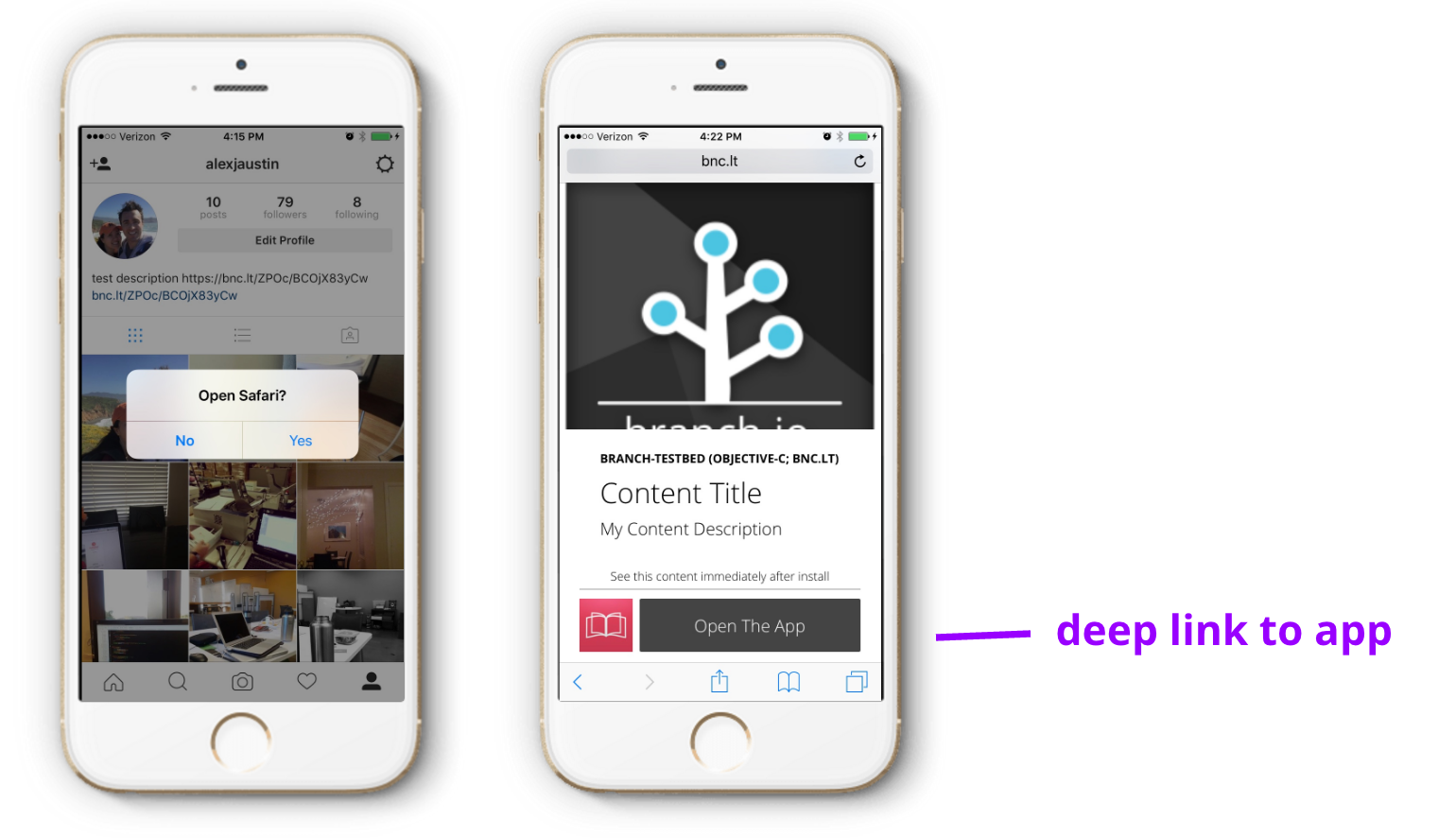
In the case where you anticipate the majority of the clicking users already have your app installed, we recommend the second option of loading a mobile web landing page. Why? Because using Universal Links allows you to open the app directly without having to show the App Store page. If the app is not installed, it will open the App Store safely as a fallback, after showing the modal as seen in the previous section.
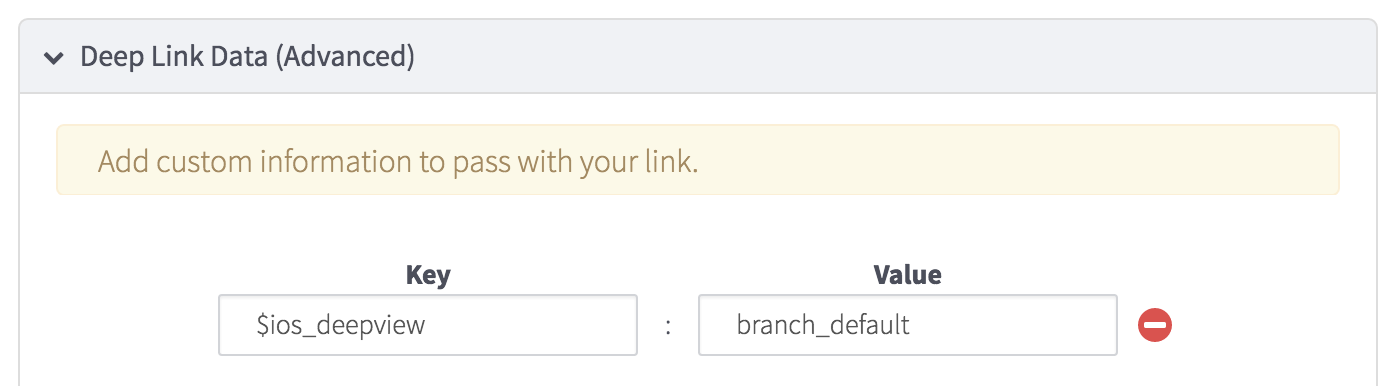
 To configure your links for this, you have two pathways to support, whether or not you have a website. If you do not have a website, we recommend that you use deepviews (as shown in the image above). It’s quite easy to add a deepview for your link. While creating your quick link, simply add an additional key of$ios_deepviewin your Deep Link Data, with the value of the deepview template you’d like to use. If you haven’t created any templates, you can use the value of branch_default:
To configure your links for this, you have two pathways to support, whether or not you have a website. If you do not have a website, we recommend that you use deepviews (as shown in the image above). It’s quite easy to add a deepview for your link. While creating your quick link, simply add an additional key of$ios_deepviewin your Deep Link Data, with the value of the deepview template you’d like to use. If you haven’t created any templates, you can use the value of branch_default:
 In the case you do have your own website, you should not use deepviews, and should instead use Journeys on your website. Branch Journeys allows you to deploy a deep linking smart app banner to your site within minutes, with a single line of code and some dashboard manipulation. Add the web SDK to your site and configure Journeys to display for all iOS users. Then, simply configure your Branch quick link to redirect iOS to your mobile website as shown below, with the example site “mywebsite.com/instagram.”
In the case you do have your own website, you should not use deepviews, and should instead use Journeys on your website. Branch Journeys allows you to deploy a deep linking smart app banner to your site within minutes, with a single line of code and some dashboard manipulation. Add the web SDK to your site and configure Journeys to display for all iOS users. Then, simply configure your Branch quick link to redirect iOS to your mobile website as shown below, with the example site “mywebsite.com/instagram.”
 When a user clicks that link, your website will load and Journeys will automatically display a banner to deep link straight into your app, or safely fall back to the App Store.
When a user clicks that link, your website will load and Journeys will automatically display a banner to deep link straight into your app, or safely fall back to the App Store.
A Growth Tactic for Using Profile Links
Once you’ve set up your profile with the correct web link (that opens the deep view and deep links to your app), there is an interesting strategy that we’ve seen successfully drive app growth. It allows you to use the profile tag (eg @alexjaustin), which is clickable, as a link back to your external app.
If you leave your Instagram profile description relatively empty and just have a web URL present at the top, you can think of the Instagram profile itself as a deep link out of the app. Then, to make your photo post deep link, you just put the Instagram profile tag in the post. This results in the following user flow:
-
-
- User sees photo in feed with a link to another Instagram profile in the photo description
-
- User clicks Instagram profile to load the profile
-
- User clicks the website link in the Instagram profile
- User is deep linked out of the app
-
It’s a bit arduous for the user, but it does create a viable flow to capture a user from a photo seen in their feed.
Deep Linking from Instagram Ads
Last, but not least, you have the paid advertisement format. In this section, we’ll focus exclusively on the App Install and App Re-engagement objective ads, however, it’s possible to configure your Website Click objective ads to deep link, as long as you use Branch links as a replacement to your website URL. The same configuration logic for your Branch links in this case as the profile website link above, so please reference that when evaluating the Website Click format.
Now, onto the pure app objective Instagram ads. In order to deep link successfully, you need to leverage the Facebook App Links standard. Since Branch automates the need for hosting and configuring your own App Links, we’ll again assume that you’re configured with Branch, and show you the simple necessities for you to deep link from Instagram app ads.
Facebook’s App Links are based on the old style for deep linking known as URI schemes, so you’ll need to make sure you entered your URI scheme in Branch’s link settings dashboard:

In this example, we’ve entered “branchtest://” as the URI scheme for our app. If you need help getting URI schemes configured for your app, there’s some great documentation in the integration guide for Branch.
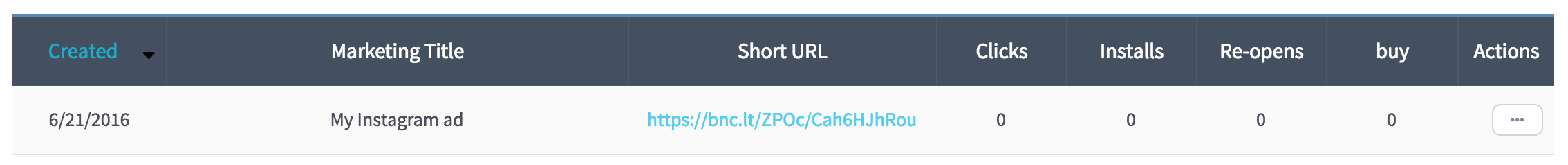
To create your Instagram advertising link, head to the marketing page on the Branch dashboard and create a link. Make sure you label it with the correct analytics tags and enter any important deep link keys and values that you’ll need to correctly route the user.
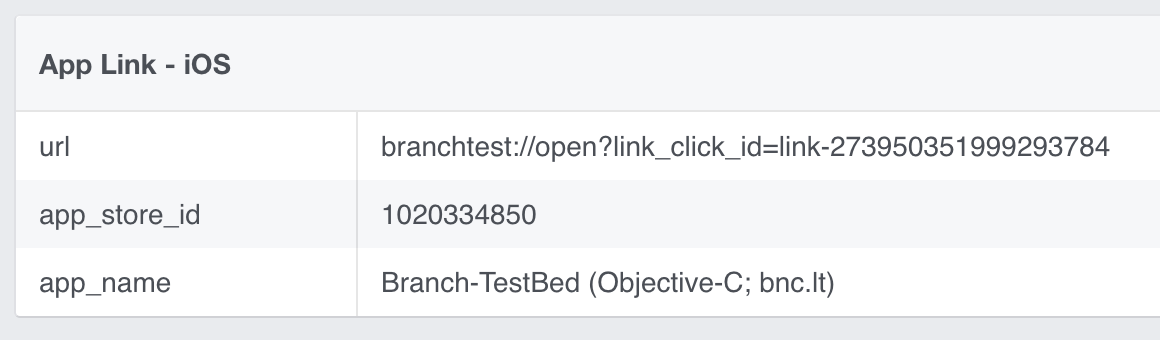
 Once you have your URL, you can test that Facebook App Links are correctly enabled by heading their Open Graph tester tool. You simply paste in the link and click the button to the right labeled “Fetch new scrape information.” If your Branch links are configured correctly with App Links, you’ll see the following section appear in the results, albeit with more relevant values than the example I’m showing here:
Once you have your URL, you can test that Facebook App Links are correctly enabled by heading their Open Graph tester tool. You simply paste in the link and click the button to the right labeled “Fetch new scrape information.” If your Branch links are configured correctly with App Links, you’ll see the following section appear in the results, albeit with more relevant values than the example I’m showing here:
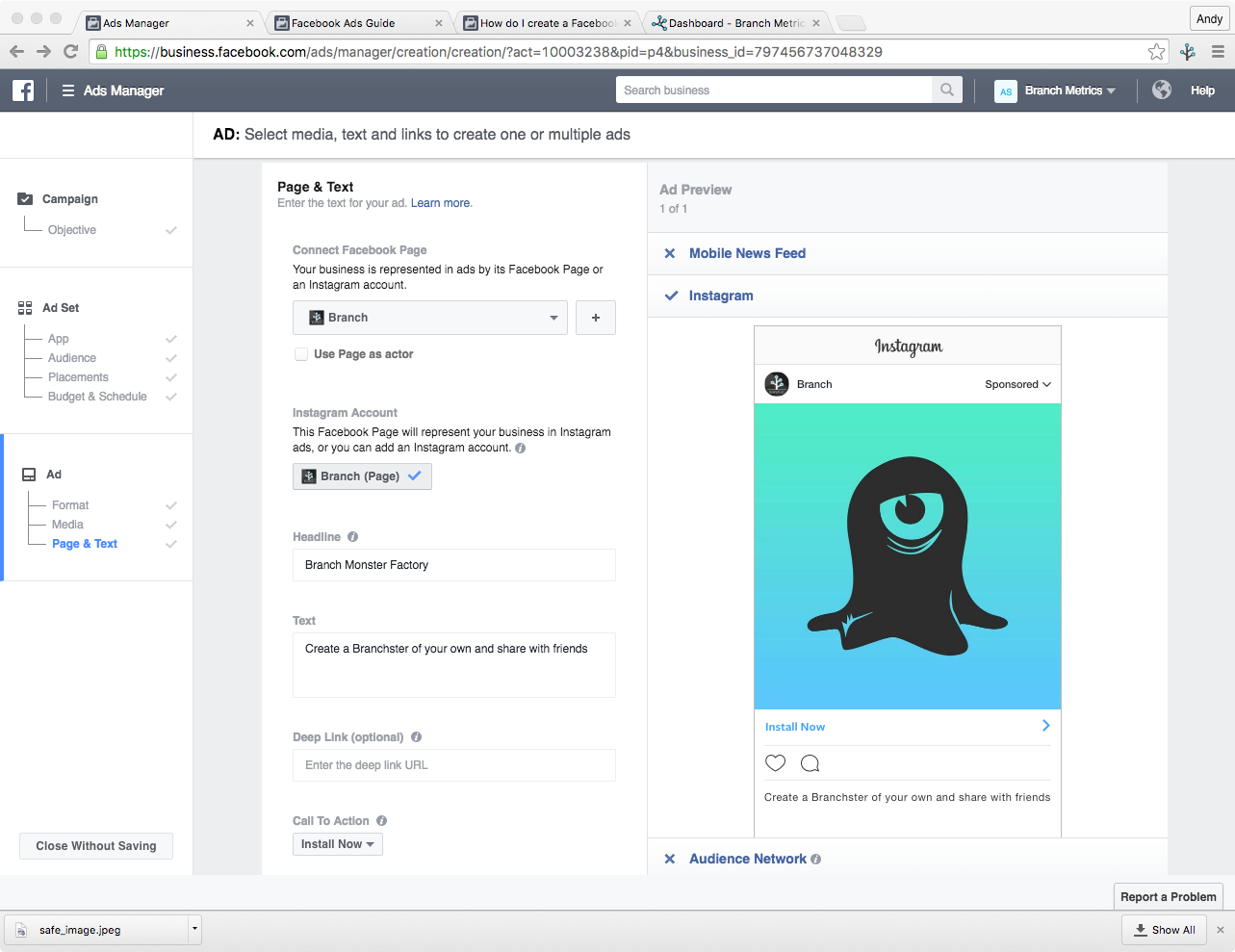
 Now, head back to your Facebook App advertisement and complete the form until you land on page three. Page three is where you can preview the display of your advertisement:
Now, head back to your Facebook App advertisement and complete the form until you land on page three. Page three is where you can preview the display of your advertisement:

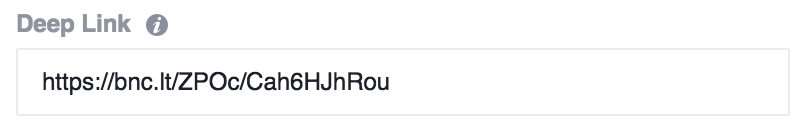
On this page, there’s a small, but absolutely critical field for you to use. It’s labeled “Deep Link,” and it’s where you’ll paste the Branch link you created a few steps back.
 Once you’ve done that, your advertisement is all set to go! Your Branch deep link data will start appearing in your deep link handler that you registered during the Branch integration process. With this data, you can route the user to the correct page in your app upon first install.
Once you’ve done that, your advertisement is all set to go! Your Branch deep link data will start appearing in your deep link handler that you registered during the Branch integration process. With this data, you can route the user to the correct page in your app upon first install.
Instagram is one of the most powerful channels for reaching users, and a tool that will power your mobile growth efforts. It just takes a few small adjustments to get there.